
모던 웹을 위한 서버 사이드 자바스크립트의 모든 것
Node.js와 Express를이용한 모던 웹 개발에 관심이 있는 독자에게 적극 추천하고 싶은 책입니다.
최신의 Node 14와 Express4을 기반으로 쓰여진 책이고 라우팅, REST, 정적자원 캐싱, SPA, 버전관리, 보안, 디버깅등 실무에서 반드시 알아야하는 고급 주제들도 함께 다루고 있습니다.
다만, 이 책에서 설명하는 모든 기술의 기본이 되는 자바스크립트에대해서는 다루지 않기 때문에 웹 개발 경험이 전혀 없거나 자바스크립트에 익숙하지 않은 독자에게는 좀 어려운 책입니다.
반대로 익스프레스, 라우팅, 미들웨어, 템플릿, 보안 등 Node.js 웹애플리케이션을 구성하는 중요한 기술에 대해 광범위하게 다루고 있습니다.
1. 책의 장점
모던 웹 개발을 위해 Node.js를 선택했다면 어떤 기술 스택을공부해야 하는지 명확히 알 수 있도록 다방면에 걸쳐 설명합니다.
노드 개발 환경 구축에서 “Hello World”를 보기까지 7페이지내에서 깔끔하게 설명을 끝냅니다.
본 개정판에선 익스프레스 4의 최신 내용을 다루고 있습니다. 공식 사이트의 4.x API와 함께 보시면 이해가 빠릅니다.
가상 웹사이트(여행사 웹사이트)를예제로 사용함으로 서버 설정, https 인증서 사용, 스트레스테스트, 서드파티 API 연계, 배포, 유지보수 등 Node.js실무 개발의 전 과정을 직접 경험할 수 있습니다.
2. 핵심 내용
이 책의 핵심 내용을 정리하면 다음과 같습니다.
(1) Node, Express 설치 및 개발환경 구성
(2) 버전관리, npm, 노드모듈, 테스트 및 코드 품질관리
(3) Express애플리케이션의 응답과 요청 처리
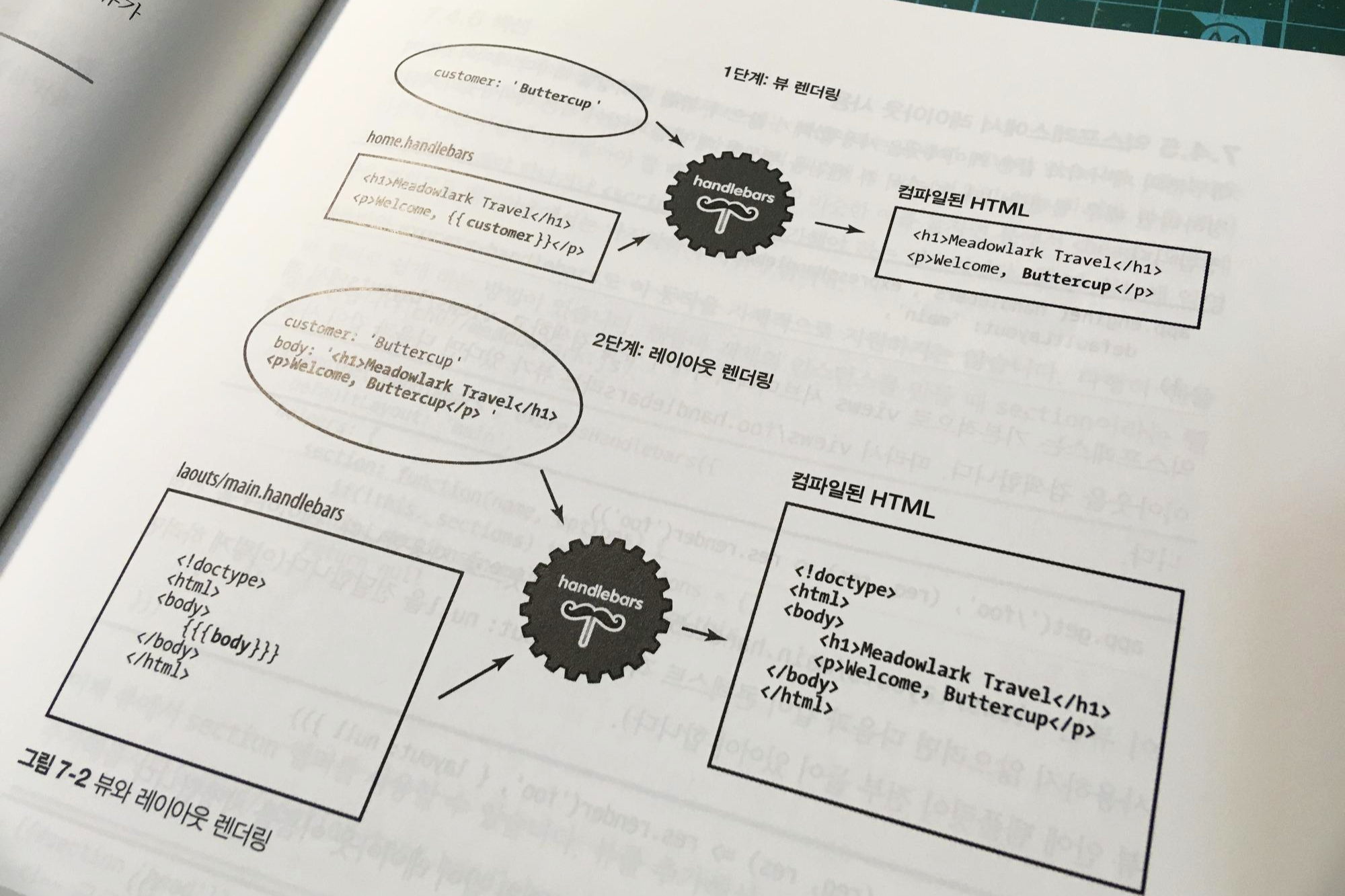
(4) 핸들바를 이용한 템플릿
(5) 폼 처리, 파일업로드, 쿠키와 세션 처리
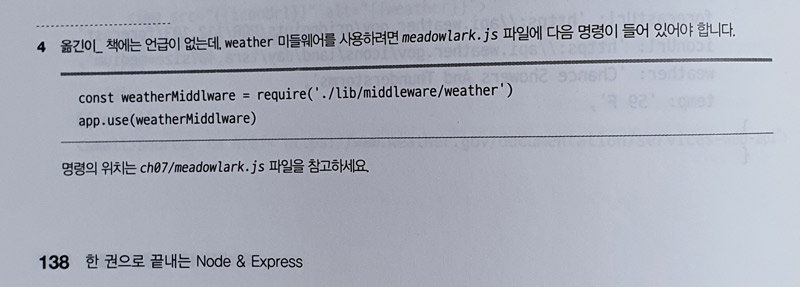
(6) 미들웨어 개념 및 주요 미들웨어 소개
(7) 이메일 전송
(8) 데이터베이스(몽고DB, PostgreSQL)를 이용한 개발
(9) 라우팅, SEO
(10) REST API, JSON
(11) SPA 개발
(12) 정적 콘텐츠 처리 및 보안
(13) 서드파티 API와통합
(14) 디버깅 방법
* "한빛미디어 <나는리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."