
웹어셈블리는 웹 개발의 새로운 지평을 열게 될 잠재력 높은 기술로 주목받는다.
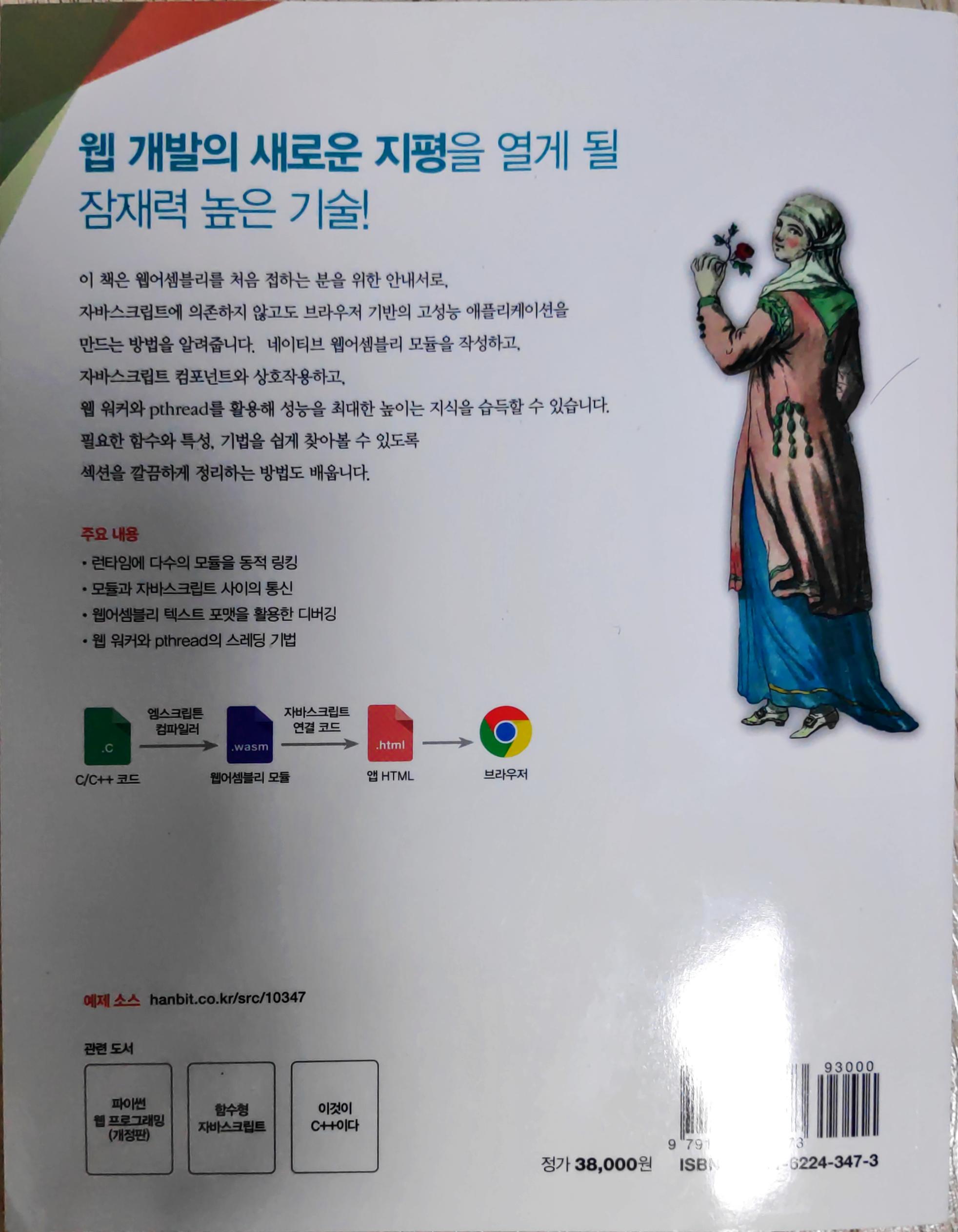
<웹어셈블리 인 액션>은 웹어셈블리를 처음 접하는 개발자를 위한 입문서로, 자바스크립트에 의존하지 않고도 브라우저 기반의 고성능 애플리케이션을 만들 수 있는 방법을 알려준다.
네이티브 웹어셈블리 모듈을 작성하고, 자바스크립트 컴포넌트와 상호작용하고, 웹 워커와 pthread를 활용해 성능을 최대한 높이는 지식을 습득할 수 있다.
필요한 함수와 특성, 기법을 쉽게 찾아볼 수 있도록 섹션을 깔끔하게 정리하는 방법도 배운다.
프런트엔드 개발의 핵심 기술로 자리매김 할 웹 어셈블리 기술을 미리 준비하면 어떨까?
물론 초보자를 위한 책이기는 하지만, 이 책은 HTML, Javascript 기술과 C/C++이 필요하고 C/C++의 경우 아주 기초적인 수준만 있으면 이해할 수 있다.
주요 내용으로는 런타임에 다수의 모듈을 동적 링킹, 모듈과 자바스크립트 사이의 통신, 웹어셈블리 텍스트 포맷을 활용한 디버깅, 웹 워커와 pthread의 스레딩 기법을 다룬다.
C/C++ 개발자 혹은 자바스크립트, 프런트엔드 개발자들에게 매우 적합하다.
1부 웹어셈블리 들어가기는 웹어셈블리가 어떤 기술인지, 어떻게 작동하는지 설명하고, 앞으로 이 책에서 웹어셈블리 모듈을 컴파일할 때 사용할 엠스크립튼 툴킷의 사용법을 간략히 살펴본다.
웹어셈블리란 무엇이고 이 기술로 어떤 문제를 해결할 수 있는지 알아보고, 사용 가능한 프로그래밍 언어에 대해서도 이야기한다. 이어서 웹어셈블리 모듈의 내부 구조를 들여다보고 각 섹션의 역할을 살펴보고, 웹어셈블리 모듈 컴파일 시 사용 가능한 엠스크립튼 툴킷의 다양한 출력 옵션과 웹어셈블리 자바스크립트 API를 소개한다.
2부 웹어셈블리 모듈에서는 웹어셈블리 모듈을 생성하고 웹 브라우저와 상호작용하는 프로세스를 이야기한다.
기존 C/C++ 코드베이스를 웹어셈블리 모듈로 컴파일하려면 어떻게 수정해야 하는지 안내한다. 웹페이지 자바스크립트와 모듈이 상호작용하는 원리도 설명한다.
그 뒤 웹어셈블리 모듈에서 웹페이지 자바스크립트를 호출하려면 4장 예제를 어떻게 수정해야 하는지 가이드한다.
한발 더 나아가 자바스크립트 함수 포인터를 웹어셈블리 모듈에 전달하는 방식으로 웹페이지 자바스크립트를 호출한다. 이렇게 하면 그때그때 함수를 자바스크립트로 지정하고 프라미스를 최대한 활용할 수 있다.
3부 웹어셈블리 활용를 통해 동적 링킹, 병렬 처리 등 고급 주제를 다룹니다. 브라우저가 아닌 환경에서 웹어셈블리를 사용하는 방법도 설명한다.
여러 웹어셈블리 모듈을 런타임에 링크하여 각자의 기능을 불러쓰는 동적 링킹 기법을 소개한다.
지금까지 익힌 내용을 심화하여 동일한 웹어셈블리 모듈의 인스턴스를 여럿 생성하고 필요할 때마다 각 인스턴스를 다른 웹어셈블리 모듈에 동적 링크하는 방법을 설명한다.
이후에는 웹 워커를 활용하여 웹어셈블리 모듈을 프리페치하는 방법과 웹어셈블리 모듈에서 pthread로 병렬 처리하는 방법을 배우고 웹어셈블리의 무대를 브라우저 밖으로 확장하여 Node.js 환경에서 웹어셈블리 모듈을 사용하는 방법을 설명한다.
4부 디버깅과 테스팅은 웹어셈블리 모듈의 오류를 미리 발견하고 조치하기 위한 디버깅과 테스팅 기법을 설명한다.
카드 짝 맞추기 게임 개발을 통해 웹어셈블리 텍스트 포맷에 대해 설명하고, 카드 짝 맞추기 게임을 확장하면서 웹어셈블리 모듈의 다양한 디버깅 방법을 이야기한다.
끝으로 웹어셈블리 모듈의 통합 테스트를 어떻게 작성하는지 살펴본다.






.png?type=w1)