PART 01. 기초가 튼튼해지는 XD 기본편
CHAPTER 01. UX/UI 디자인을 기획하다
LESSON 01. UX/UI 디자인 알아보기 : UX/UI 개념과 프로세스 이해하기
UX 개념과 과정 이해하기
UI 개념과 설계 지침 이해하기
앱과 웹, 반응형 웹 이해하기
UX/UI 개발 프로세스 한눈에 살펴보기
LESSON 02. 벤치마킹 : 사용자의 요구와 콘텐츠 내용 분석하기
벤치마킹 이해하기
다양한 벤치마킹 사례 살펴보기
LESSON 03. 아이디어 도출 : 주제에 맞는 아이디어 정리하기
아이디어 도출 이해하기
LESSON 04. 구조 전략 설계 : 콘셉트를 시각화하기
콘셉트 시각화 이해하기
콘셉트 시각화 한눈에 살펴보기
LESSON 05. 기술적 구현 : 스토리보드 작성하기
스토리보드 이해하기
와이어프레임 작성하기
스토리보드 작성하기
LESSON 06. 목업 : 개발 전 디자인 결과물 만들어보기
목업 이해하기
LESSON 07. 비주얼 디자인 프로토타이핑 : 프로토타입 이해하고 만들기
프로토타이핑 이해하기
프로토타이핑 도구 알아보기
CHAPTER 02. UX/UI 디자인을 제작하다
LESSON 01. XD, 어떻게 생겼지 : XD 실행 화면 살펴보기
XD 워크플로우 이해하기
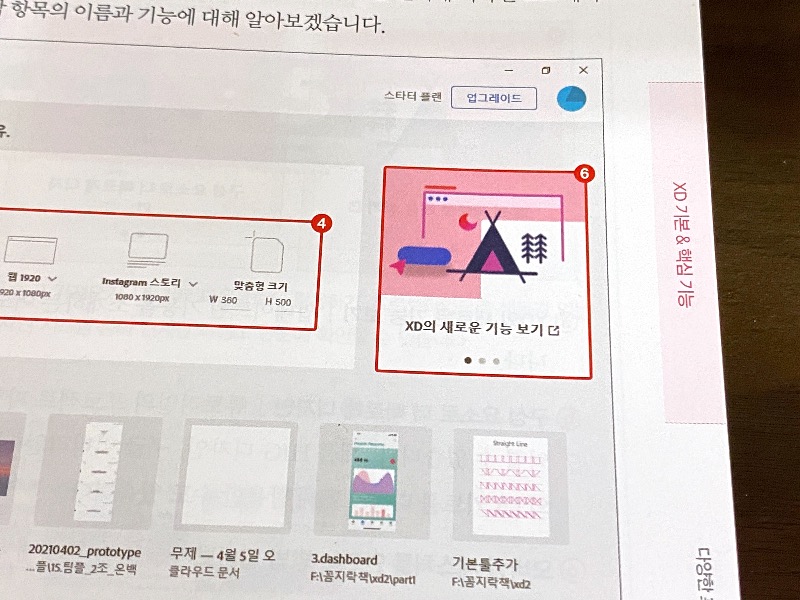
XD 시작/기본 화면 알아보기
도구 이름과 기능 살펴보기
속성 관리자 살펴보기
LESSON 02. XD 기본 도구 다루기 : 아트보드와 레이어 조작하기
아트보드 다루기
[간단 실습] 아트보드 만들고 이름 변경하기
[간단 실습] 아트보드 추가하고 삭제하기
[간단 실습] 아트보드 정렬하고 옮기기
[간단 실습] 아트보드에 색 적용하기
[간단 실습] 아트보드 확대/축소하기
[간단 실습] 단축키로 아트보드 보기 설정하기
레이어 다루기
[간단 실습] 레이어 정렬하고 그룹 만들기
[간단 실습] 레이어 이름 변경하기
[간단 실습] 레이어 복제하기
[간단 실습] 레이어 순서 바꾸기
[간단 실습] 레이어 잠그기, 숨기기, 삭제하기
[간단 실습] 레이어 내보내기
[간단 실습] 포토샵에서 이미지 편집해 XD로 불러오기
LESSON 03. XD 기본 오브젝트 다루기 : 도형과 선 그리고 색 적용하기
오브젝트 다루기
[간단 실습] 사각형 그리고 색 적용하기
[간단 실습] 사각형 모서리 수정하기
[간단 실습] 사각형 테두리 수정하기
[간단 실습] 원, 다각형 그리기
[간단 실습] 선 그리고 수정하기
펜 도구 다루기
[간단 실습] 펜 도구로 그리기
[한눈에 실습] 펜 도구로 열린 도형(직선) 그리기
[한눈에 실습] 펜 도구로 닫힌 도형(직선) 그리기
[간단 실습] 펜 도구로 열린 도형(곡선) 그리기
[간단 실습] 펜 도구로 닫힌 도형(곡선) 그리기
[한눈에 실습] 베지어 게임 사이트 활용해 패스 그리기
[간단 실습] 도형 오브젝트 이동하고 복제하기
[한눈에 실습] 오브젝트에 불투명도, 그림자, 배경 흐림 효과 적용하기
오브젝트 정렬 알아보기
[간단 실습] 오브젝트 상단, 하단 정렬하기
[간단 실습] 오브젝트 왼쪽, 오른쪽 정렬하기
오브젝트 순서 알아보기
[간단 실습] 오브젝트 순서 바꾸기
그레이디언트 알아보기
[간단 실습] 오브젝트에 그레이디언트 적용하기
[간단 실습] 그레이디언트 수정하기
[간단 실습] 그레이디언트 추가하고 삭제하기
오브젝트 병합 알아보기
[간단 실습] 오브젝트 병합하기
[한눈에 실습] 오브젝트 병합하여 톱니바퀴 만들기
3D 변형 기능 알아보기
3D 캔버스 컨트롤 살펴보기
[간단 실습] 캔버스 컨트롤로 오브젝트 3D 변형하기
[간단 실습] 회전 수치를 입력해 오브젝트 3D 변형하기
[한눈에 실습] X축 변형하기
[한눈에 실습] Y축 변형하기
[한눈에 실습] Z축 변형하기
[한눈에 실습] X, Y축 함께 변형하기
[간단 실습] 3D 변형 기능으로 오브젝트에 원근감 표현하기
LESSON 04. XD 기본 도구 활용하기 : 문자 입력하고 그리드 활용하기
문자 도구 다루기
[간단 실습] 문자 입력하기
[간단 실습] 문자에 다양한 속성 적용하기
[간단 실습] 플러그인 설치해 더미 텍스트 입력하기
그리드 다루기
[간단 실습] 레이아웃 그리드 만들기
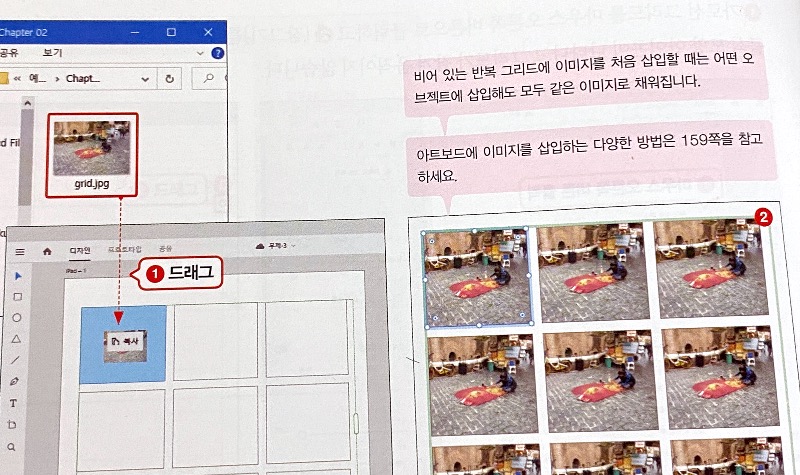
[간단 실습] 반복 그리드(행) 활용하기
[간단 실습] 반복 그리드(오브젝트) 활용하기
LESSON 05. XD 이미지 편집하기 : 이미지 삽입하고 마스크 적용하기
[간단 실습] 이미지 삽입하기
[간단 실습] 영역 지정하여 이미지 삽입하기
[간단 실습] 이미지 영역의 모양 변경하고 삽입한 이미지 교체하기
[간단 실습] 삽입한 이미지를 포토샵에서 편집하기
[간단 실습] 벡터 이미지를 가져와 편집하기
이미지 혼합 모드 알아보기
[간단 실습] 혼합 모드 실행하기
혼합 모드 미리 보기
마스크 알아보기
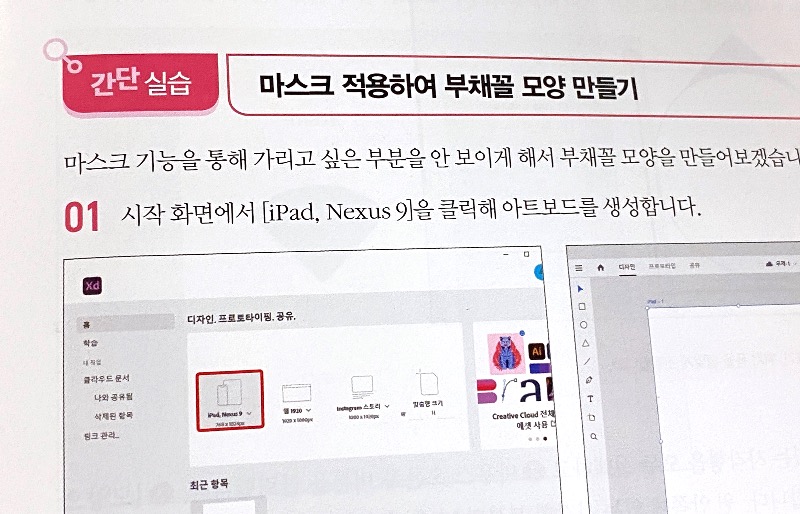
[간단 실습] 마스크 적용하여 부채꼴 모양 만들기
[간단 실습] 마스크 해제하기
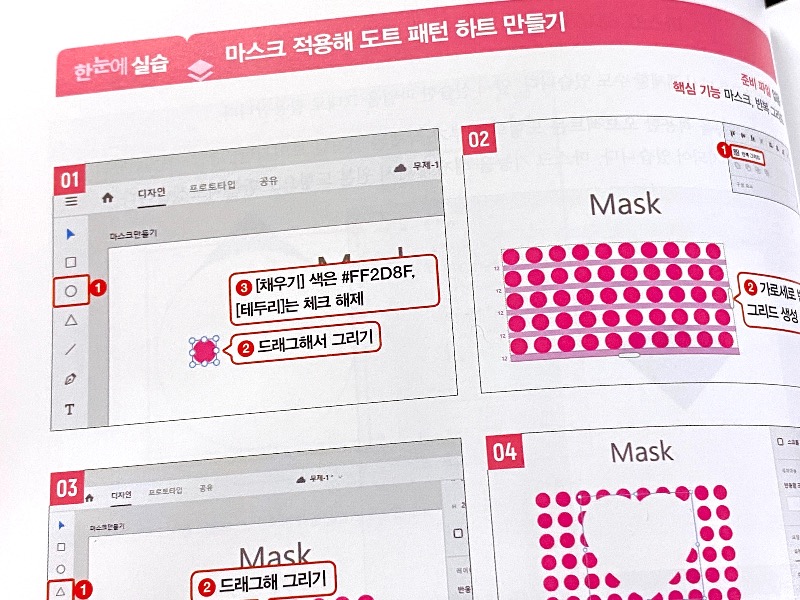
[한눈에 실습] 마스크 적용해 도트 패턴 하트 만들기
LESSON 06. XD 애니메이션 적용하기 : 프로토타입을 위한 인터랙션 화면 전환 효과 적용하기
[간단 실습] 자동 애니메이션 적용하기
[간단 실습] 슬라이드 애니메이션 적용하기
[한눈에 실습] 대시보드 애니메이션 적용하기
LESSON 07. 플러그인 활용하기 : 제플린과 다양한 플러그인 설치하기
제플린 알아보기
[간단 실습] 제플린 설치하고 연동하기
제플린 기본 구성 살펴보기
[간단 실습] 제플린 프로젝트 작업하기
[간단 실습] 이미지 요소 확인하기
[간단 실습] 텍스트 요소 확인하기
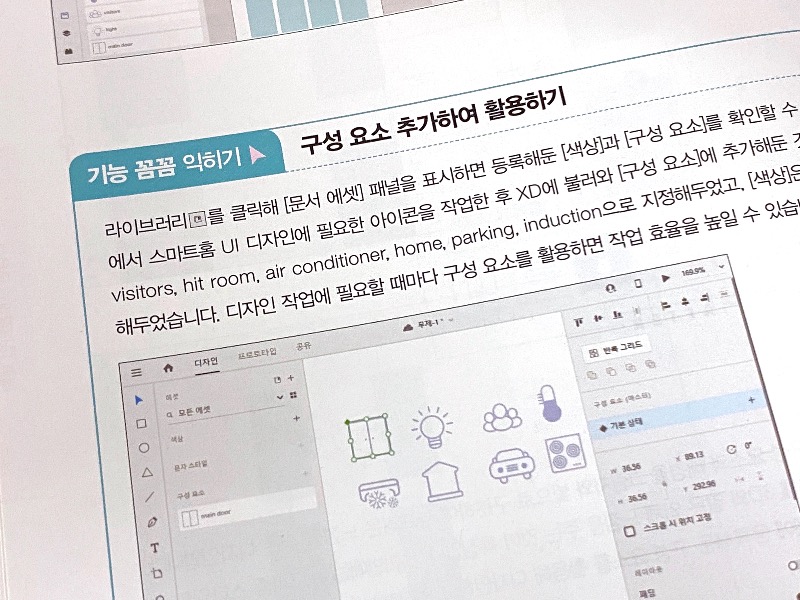
[간단 실습] 스타일 가이드에 요소 추가하기
[간단 실습] 노트 기능으로 팀과 협업하기
[간단 실습] 버전 관리 기능으로 협업하기
다양한 플러그인 알아보기
[간단 실습] 플러그인 설치하기
유용한 플러그인 한눈에 살펴보기
PART 02. UX/UI 디자인을 위한 XD 활용편
CHAPTER 01. 다양한 프로토타입을 만들며 자유자재로 XD 활용하기
LESSON 01. 라인 아이콘 세트 제작하기 : 도형 도구와 병합을 활용해 아이콘 만들기
디자인 모드에서 기본 아트보드 준비하기
홈 아이콘 만들기
프로필 아이콘 만들기
종 아이콘 만들기
아이디 카드 아이콘 만들기
LESSON 02. 마우스 오버 버튼 제작하기 : 구성 요소 활용해 마우스 오버 상태 추가하기
기본 아트보드 준비하고 아이콘 테두리 만들기
ON/OFF 입력해 마스크 적용하기
구성 요소 만들기 기능으로 마우스 오버 상태 만들기
마우스 오버 상태 동작 확인하기
메뉴 아이콘 테두리 만들기
MENU 입력해 마스크 적용하기
구성 요소 만들기 기능으로 마우스 오버 상태 만들기
마우스 오버 상태 동작 확인하기
LESSON 03. 마우스 오버 가로 메뉴바 제작하기 : 구성 요소 활용해 마우스 오버 상태 추가하기
아이콘에 마스크 적용하기
아이콘을 구성 요소로 만들기
각 아이콘에 마스크 적용하고 구성 요소로 만들기
구성 요소 활용해 마우스 오버 상태 만들기
마우스 오버 상태 동작 확인하기
LESSON 04. 마우스 오버 세로 메뉴바 제작하기 : 구성 요소 활용해 마우스 오버 상태 추가하기
아트보드 만들고 플러그인 설치하기
아이콘을 에셋으로 추가하기
기본 상태의 세로 메뉴 만들기
메뉴의 디테일한 요소 만들기
마우스 오버 상태의 긴 메뉴 만들기
에셋으로 추가한 아이콘 배치하기
마우스 오버 상태의 문자 입력하고 마스크 적용하기
구성 요소 활용해 마우스 오버 상태 만들기
마우스 오버 상태의 문자 입력하고 마스크 적용하기
구성 요소 활용해 마우스 오버 상태 만들기
LESSON 05. 뮤직 플레이어 UI 제작하기 : 이미지 드래그 슬라이더 제작하기
준비 파일 불러와 호버 버튼 만들기
다운로드 리스트 만들기
인터랙션 적용할 아트보드 만들기
인터랙션으로 드래그 애니메이트 적용하기
헤더 영역(타이틀 및 앨범 리스트 영역) 만들기
레이아웃에 맞춰 앨범 리스트 만들기
인터랙션 적용할 아트보드 복사하기
인터랙션으로 드래그 애니메이트 적용하기
LESSON 06. 뉴모피즘 스타일의 스마트홈 UI 제작하기 : 다이얼 드래그 제작하기
준비 파일 불러와 드래그 오브젝트 만들기
드래그 다이얼 버튼 만들기
온도 표시 문구 만들기
룸 넘버 영역 만들기
하단 영역 구분선 만들기
아이콘을 배치할 버튼 영역 만들기
버튼 영역에 아이콘 배치해 마무리하기
인터랙션 적용할 아트보드 복사하기
인터랙션으로 드래그 애니메이트 적용하기
CHAPTER 02. 모바일 앱 프로토타입으로 실무 UX/UI 디자인 익히기
LESSON 01. 날씨 앱 UI 디자인하기 : 모바일용 프로토타입 만들기
새 아트보드 만들고 배경 지정하기
구성 요소 불러와 메인 페이지 만들기
반복 그리드로 세부 요소 배치하기
오늘의 날씨 페이지 만들기
세계 날씨 페이지 만들기
접속 시간에 맞는 개별 페이지 구성하기
인터랙션으로 탭 애니메이트 적용하기
LESSON 02. 카페 앱 UI 디자인하기 : 모바일용 프로토타입 만들기
준비 파일 불러와 메인 페이지 만들기
메인 페이지의 터치 버튼 영역 만들기
메뉴 선택 페이지 만들기
스탬프 적립 페이지 만들기
매장 찾기 페이지 만들기
게시판 페이지 만들기
인터랙션으로 탭 애니메이트 적용하기
LESSON 03. 여행 소개 앱 UI 디자인하기 : 모바일용 프로토타입 만들기
새 아트보드 만들고 로그인 페이지 만들기
아트보드 추가해 메인 페이지 만들기
여행지 카테고리 페이지 만들기
여행지 사진을 배치할 본문 영역 만들기
사각형 영역에 여행지 사진 배치하기
여행지 세부 페이지 만들기
여행지 세부 스크롤 페이지 만들기
인터랙션으로 탭 애니메이트 적용하기