
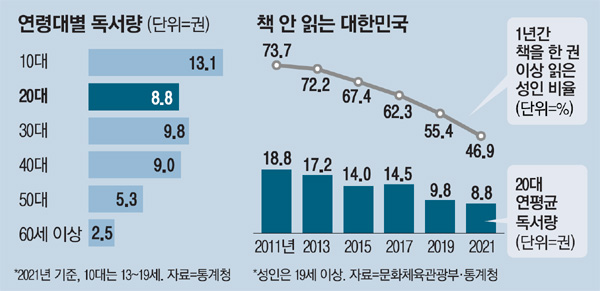
스마트폰의 보급이 일반화되고, 짧은 시간동안 빠르게 소비할 수 있는 컨텐츠가 인기를 끌고 있다. 그래서인지 책을 읽는 사람이 줄고, 신문을 읽는 사람도 줄어들고있다.

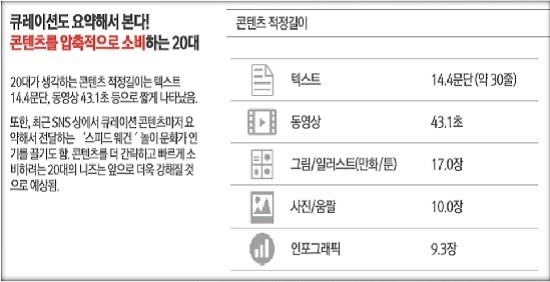
1분 미만의 빠르게 소비할 수 있는 컨텐츠는 인기를 끌고 있다. 많은 정보를 얻기 위해서는 시간을 줄여야하기 때문인것 같다.
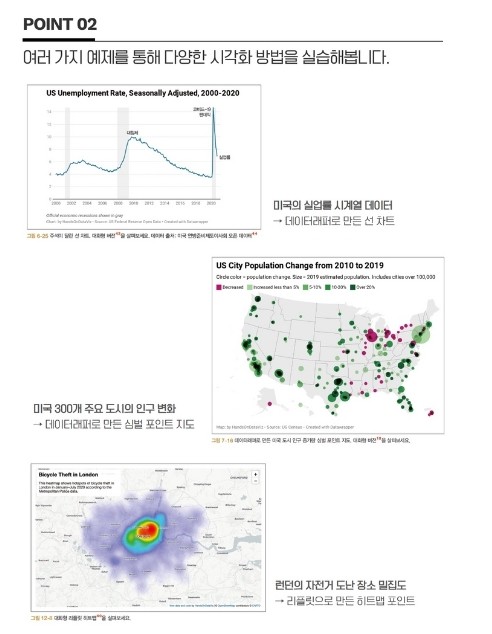
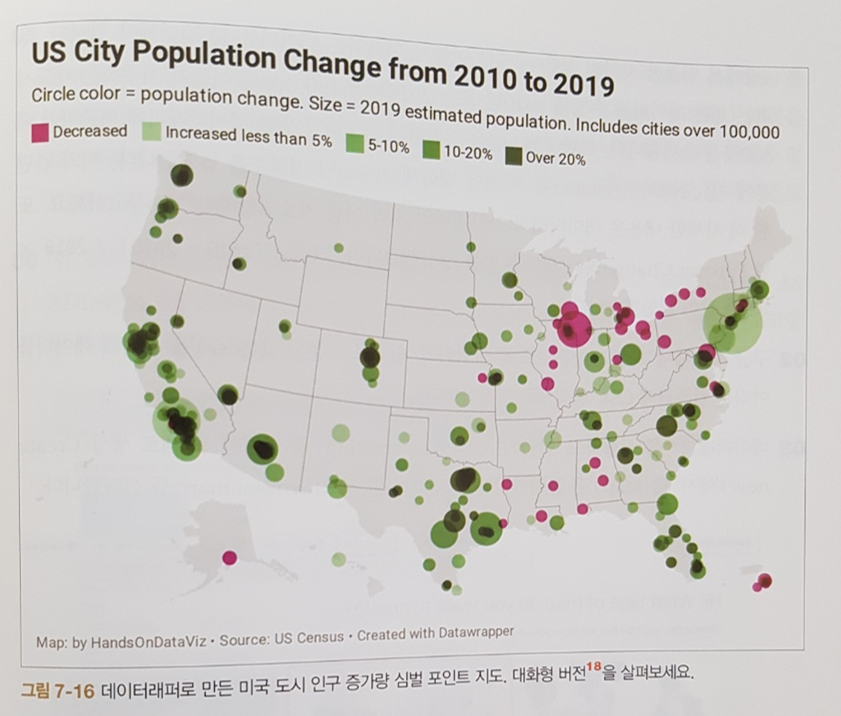
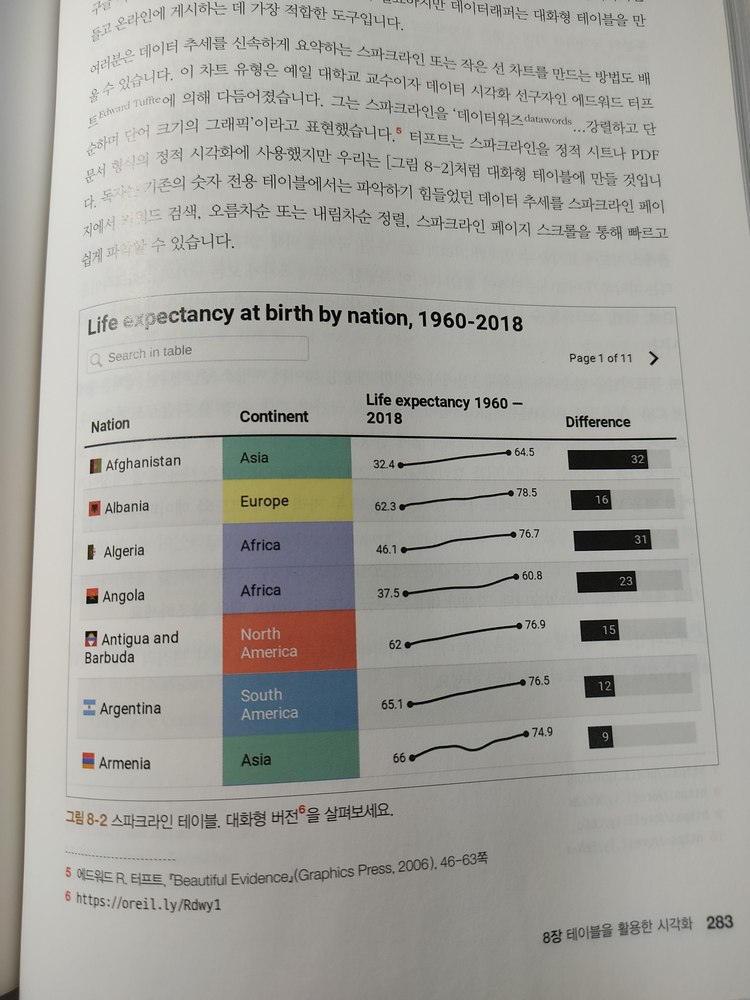
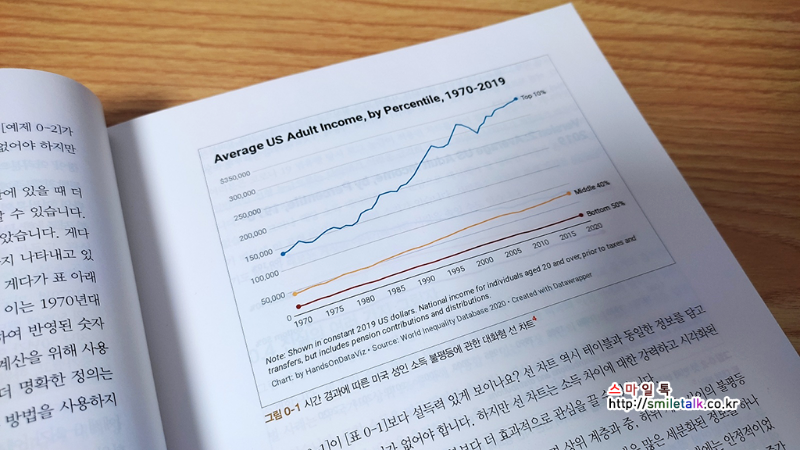
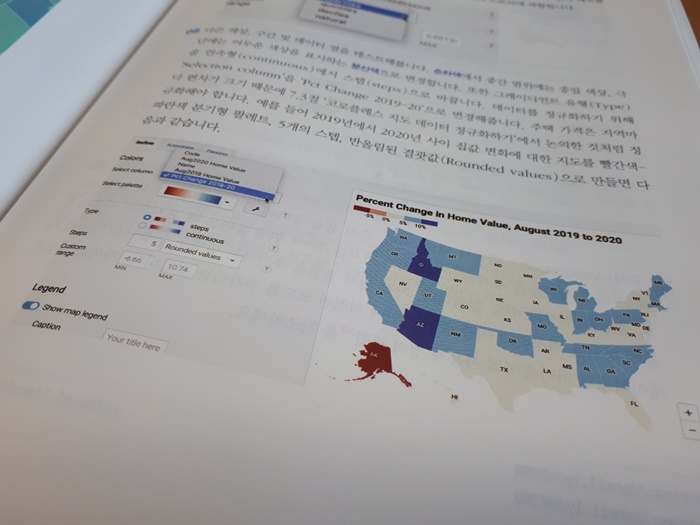
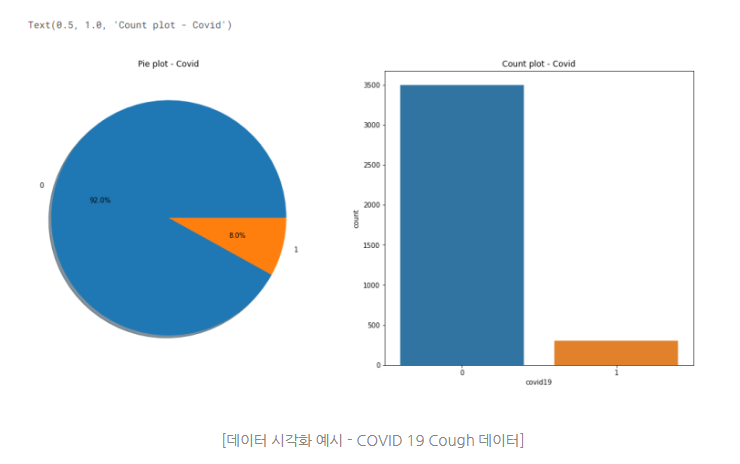
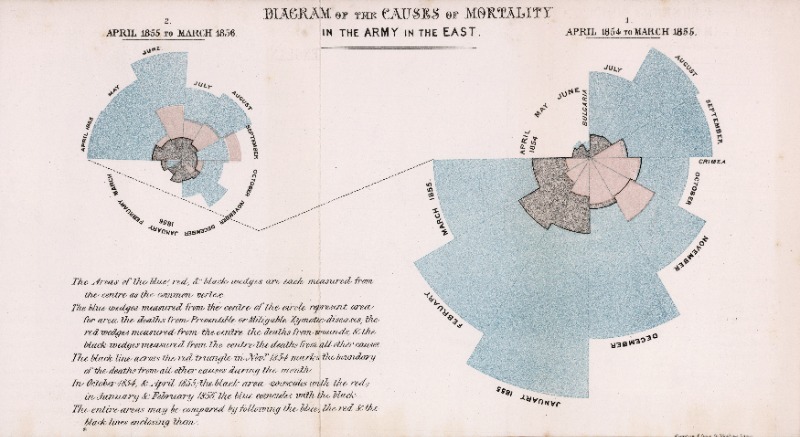
이 글에서도 위의 네 줄의 문장을 읽고난 후 사진을 보고, 문장과 사진이 어떤 말을 하려는지 생각했을 것이다. 이때 주장을 뒷받침하기위해 사진이 아니라 줄 글로 여러 문장을 썼다면 이해하기 힘들었을 것이다. 작성자가 하려는 말이 무엇인지 기억해야 하고, 주장에 대한 근거들을 각각 기억해야하고, 근거들의 변화량을 분석하고 기억해야하기 때문이다.
하지만 주장을 하고, 그 근거를 사진자료를 인용해서 이해하기 빨랐을 것이다. 이처럼 시각화된 자료는 독자의 피로도를 낮출뿐아니라 이해를 쉽게만들어준다. 이것이 데이터를 글이 아닌 그래프, 이미지로 만드는 것 즉, '데이터 시각화'이다.
글로 된 데이터를 시각화하기 위해서는 일정한 기준에 맞춰 데이터를 분류하고, 분류된 데이터를 시각화 목적에 맞게 가공해야한다. 가공된 자료는 의도를 잘 나타낼 수 있는 시각화 방법 또는 도구를 이용해 표현한다.
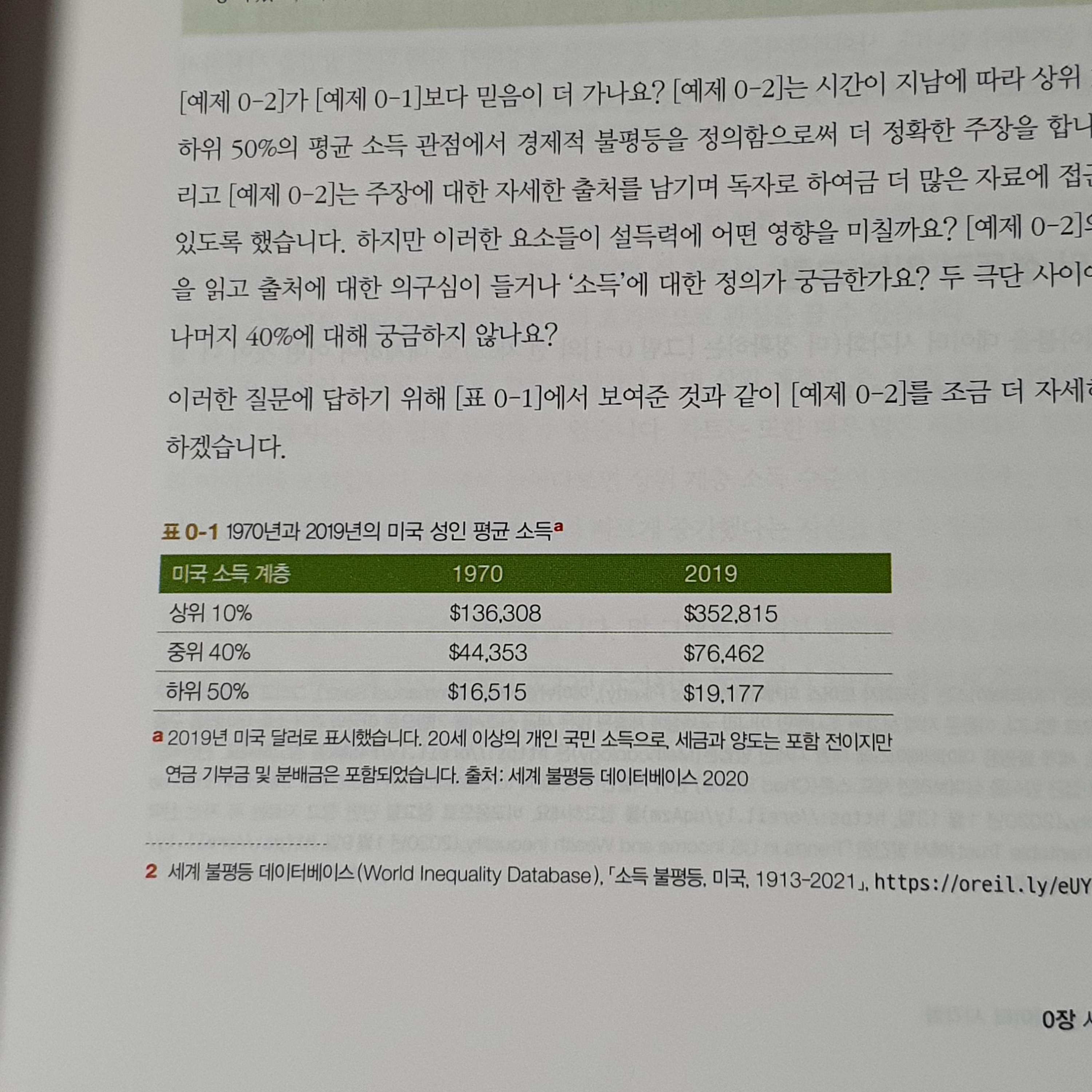
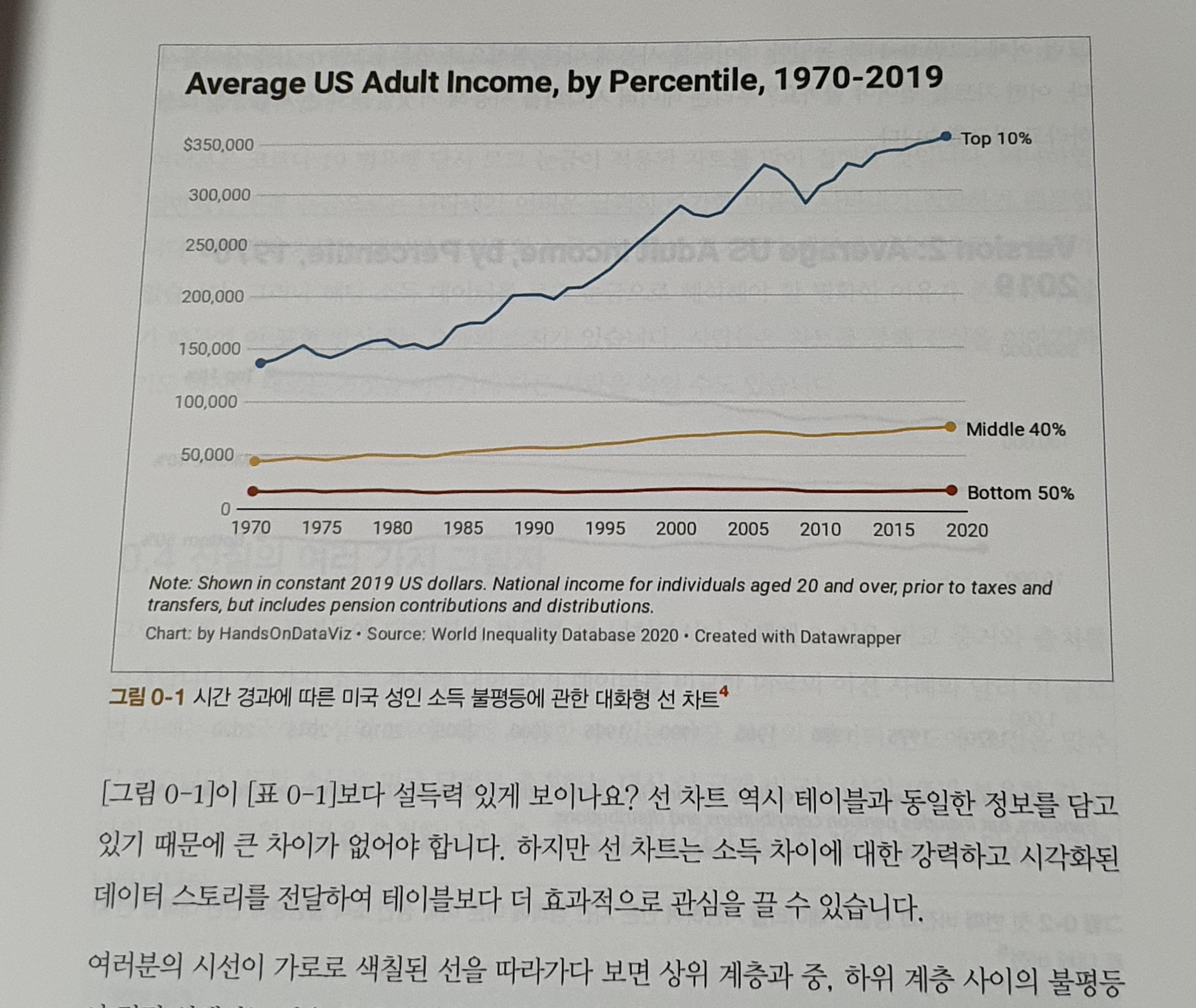
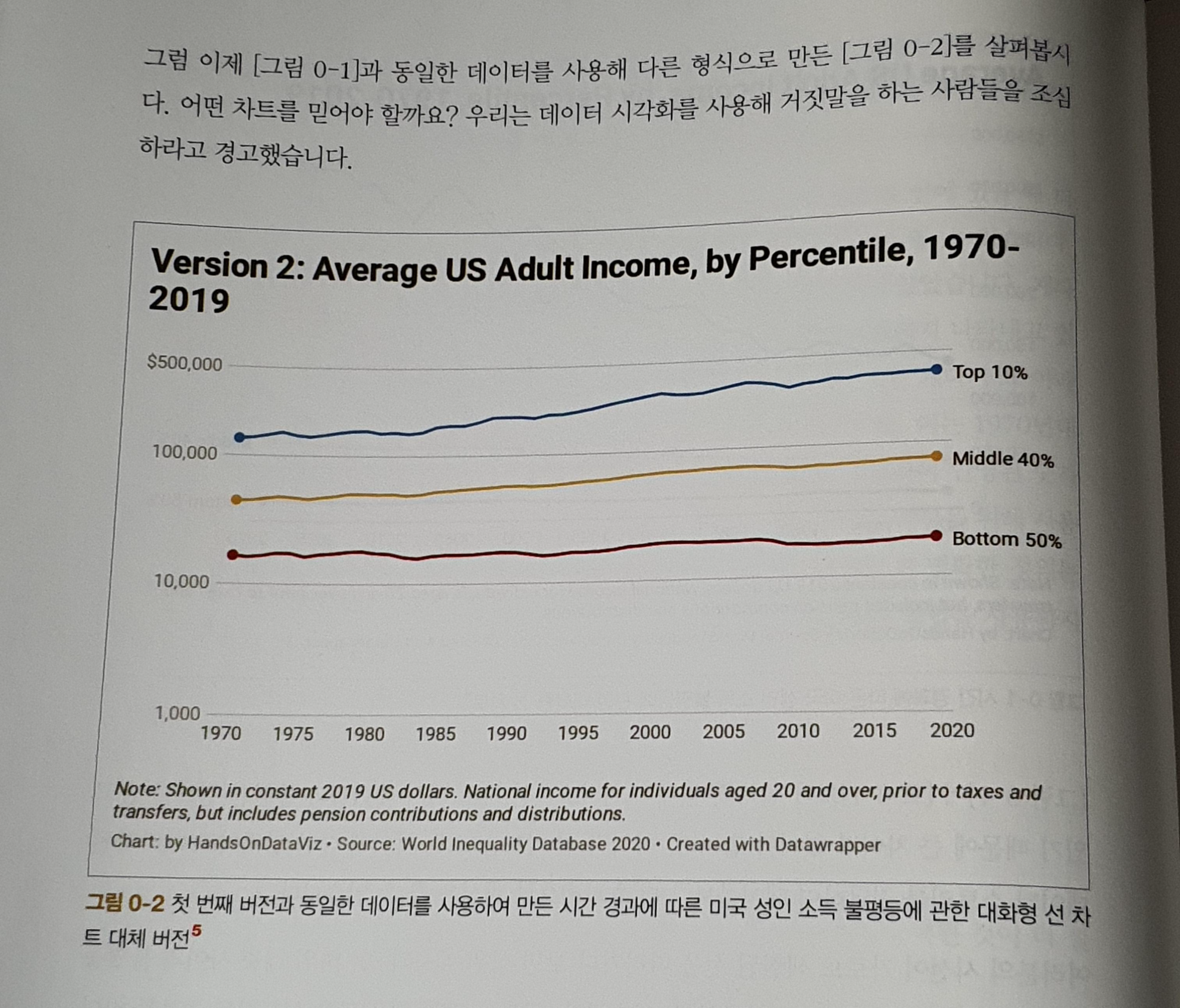
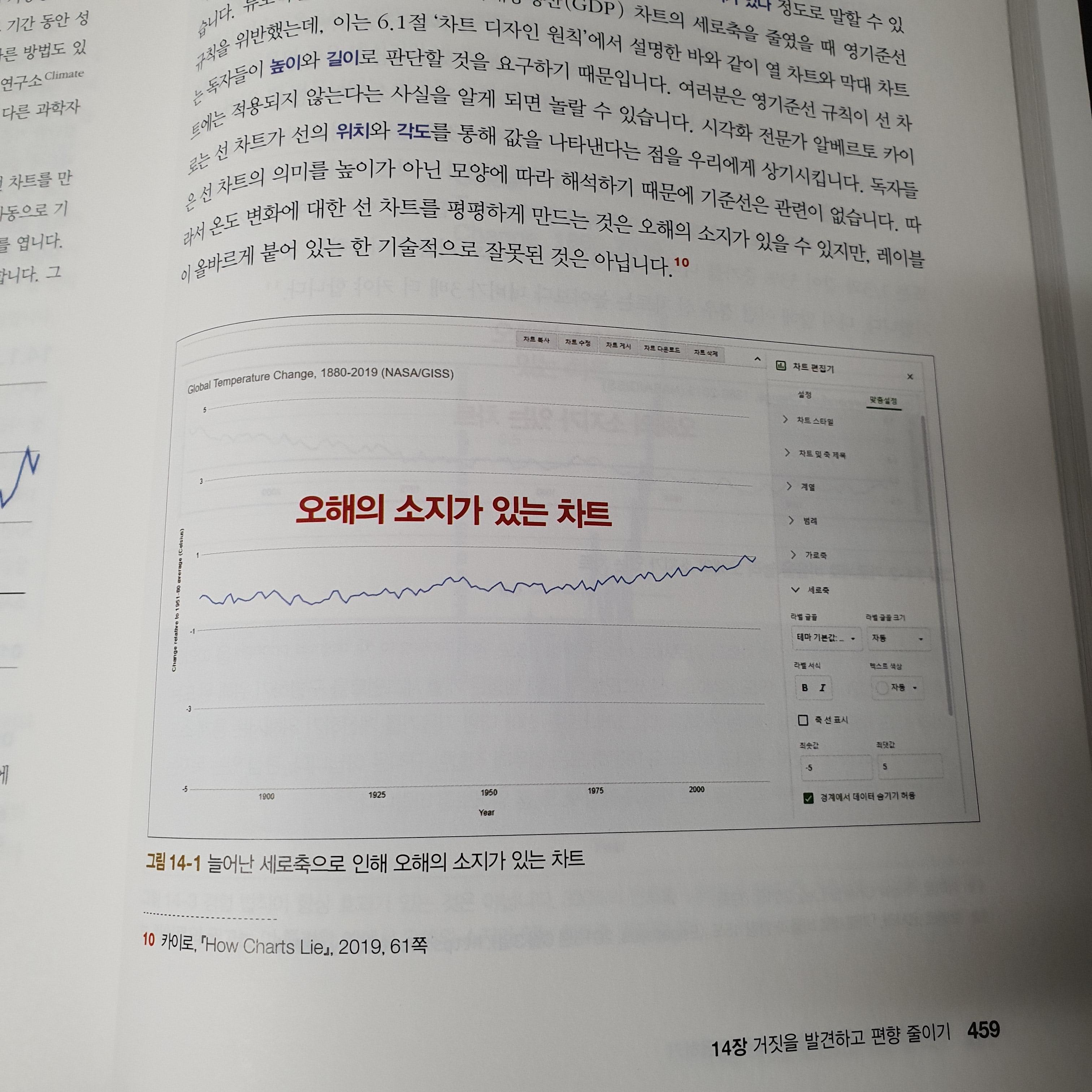
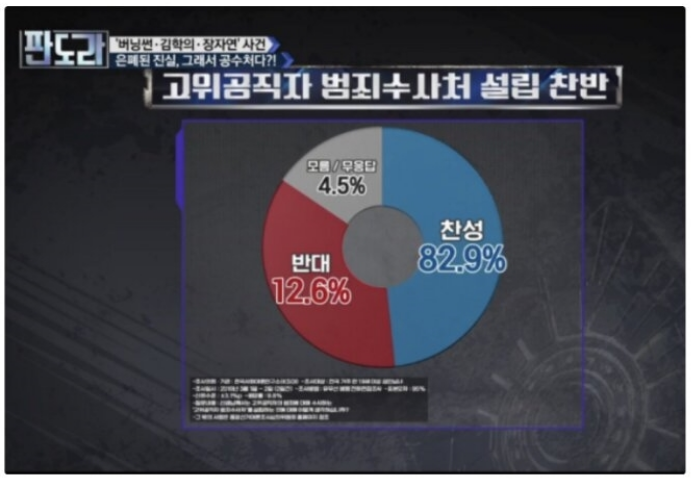
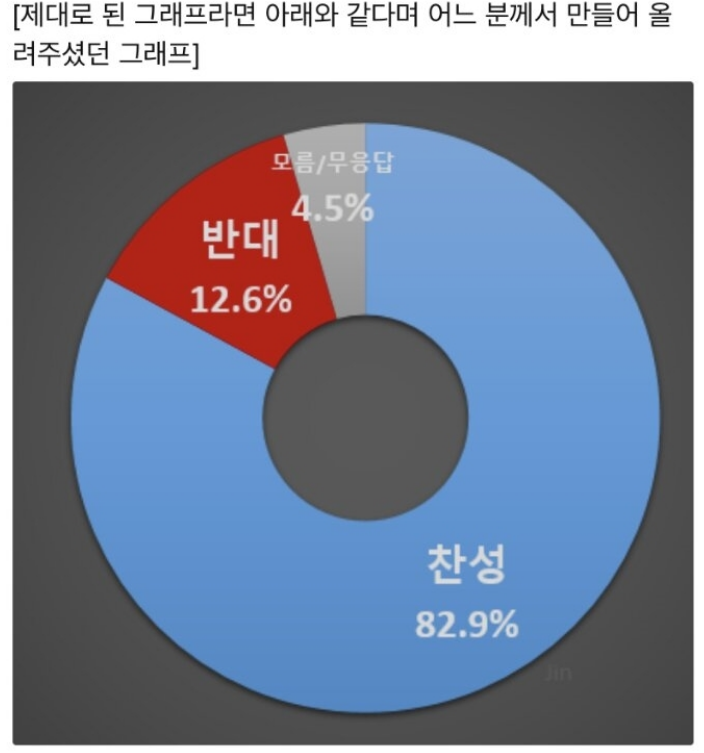
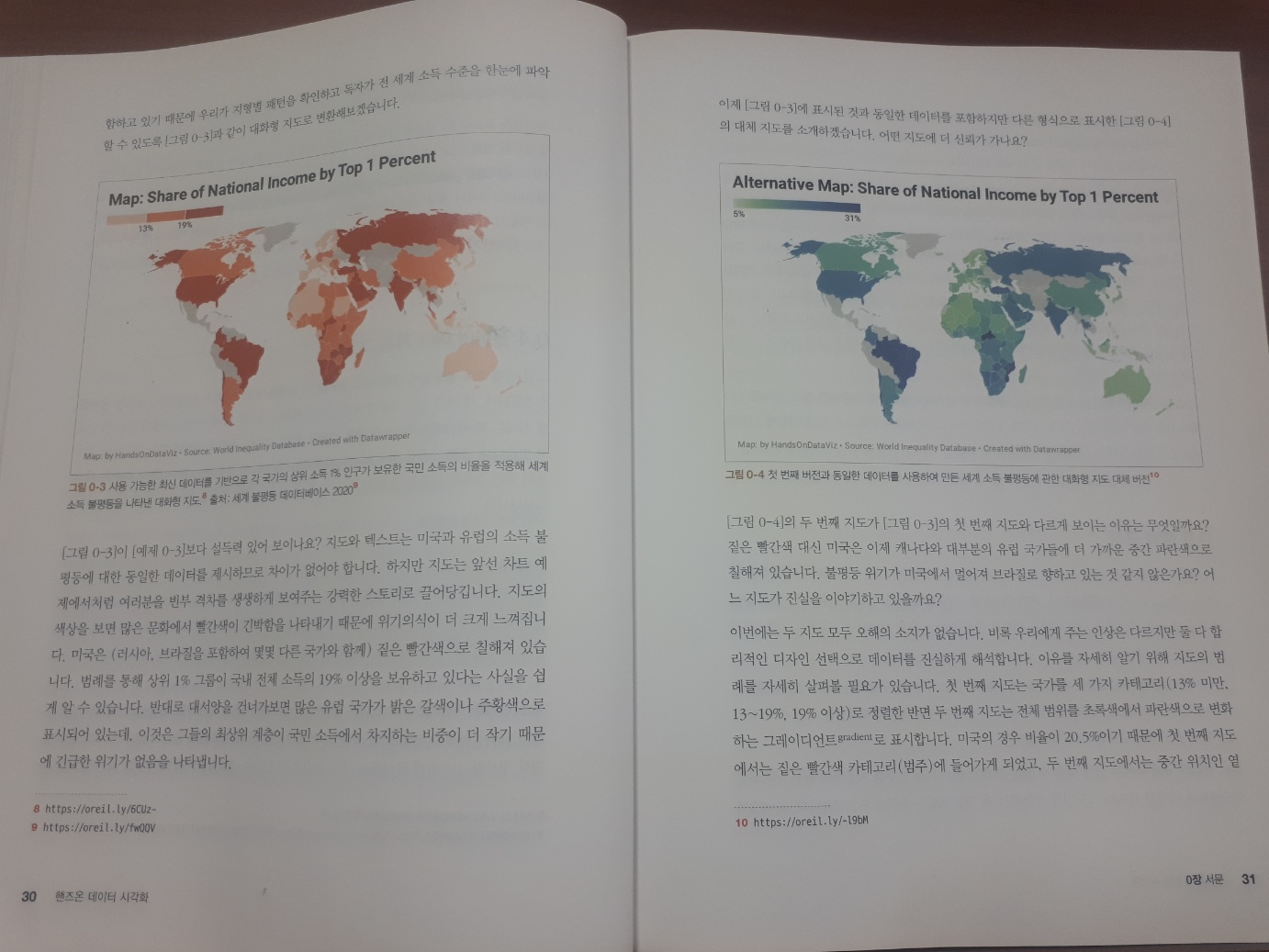
이 때 데이터 시각화를 담당자가 표현 방법을 잘 모르고 있거나, 독자를 기만하고자한다면 위협이 될 수 있다.


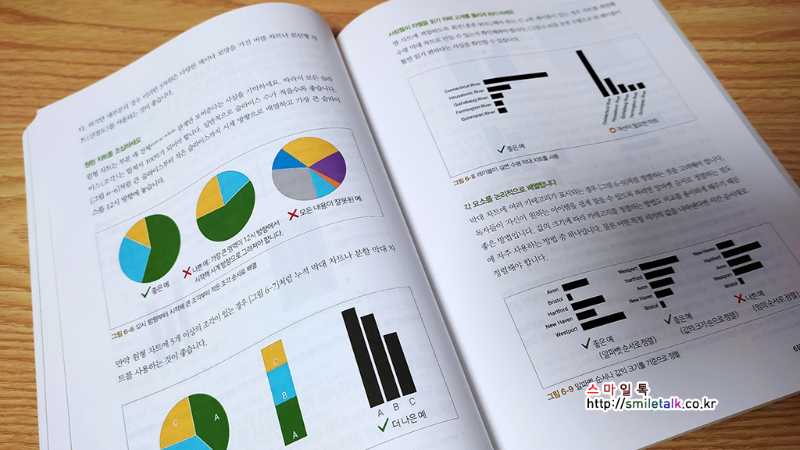
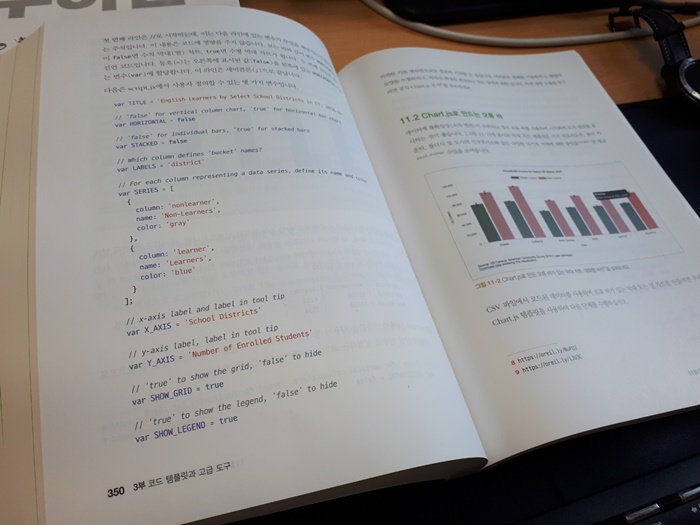
같은 자료를 시각화 한 두 개의 그래프다. 분명 찬성 82.9%, 반대 12.6%, 모름/무응답이 4.5%로 데이터는 같다. 하지만 이 데이터를 시각화하는 과정이 다르다. 올바른 데이터를 잘 다루어야 정확한 시각화 자료가 되는 것이다.


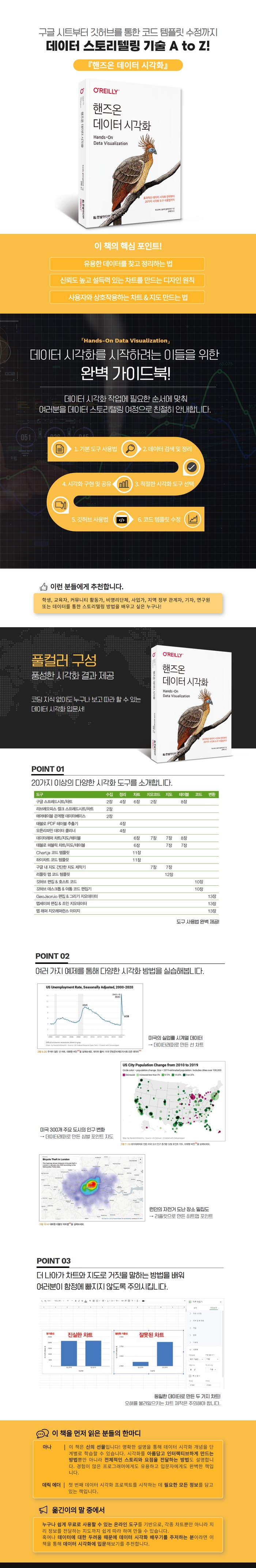
이번에 리뷰하는 《핸즈온 데이터 시각화》가 이런 목적에 딱 들어맞는 책인듯하다.
핸즈온(Hands-on) : (말만 하지 않고) 직접 해 보는
말은 스토리를 전달하지만 시각화는 정량적이고 이성적이며 공간의 패턴을 이미지로 변환시켜 데이터 스토리를 보여준다.
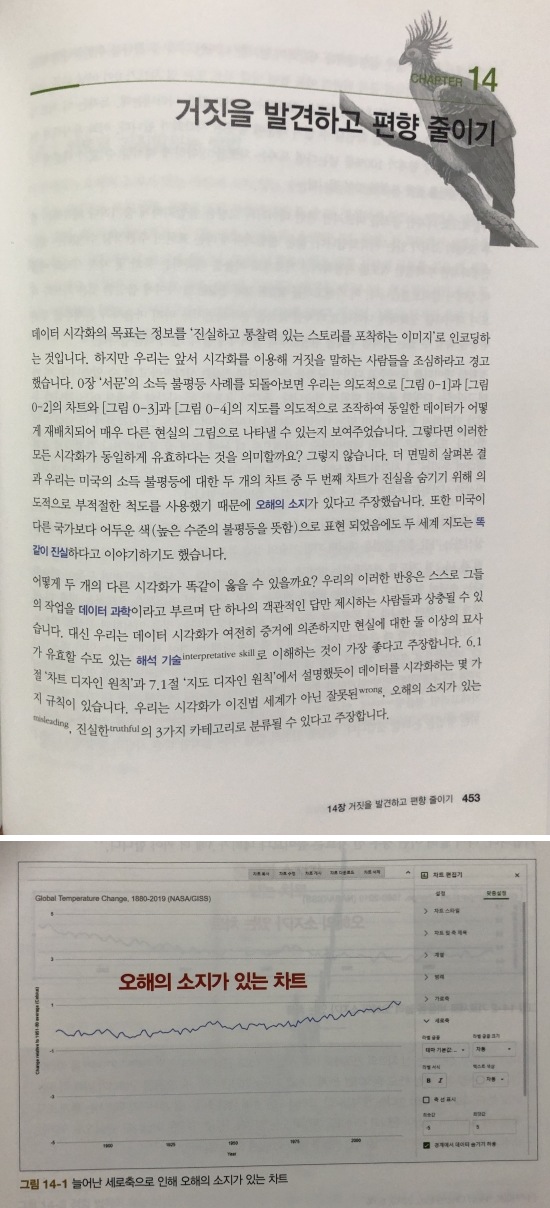
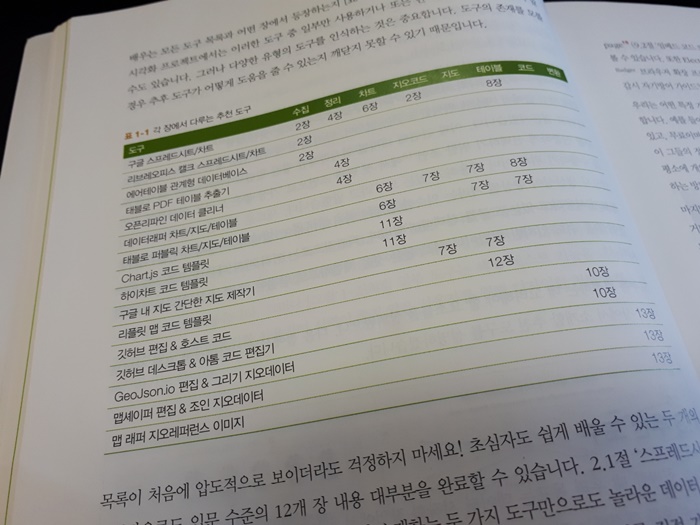
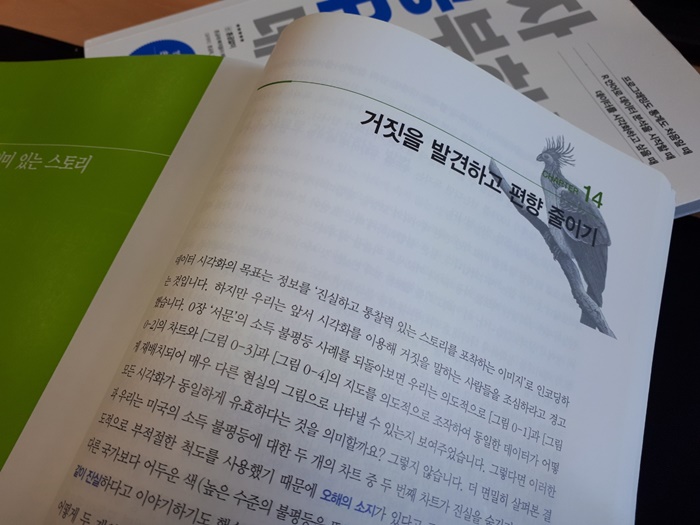
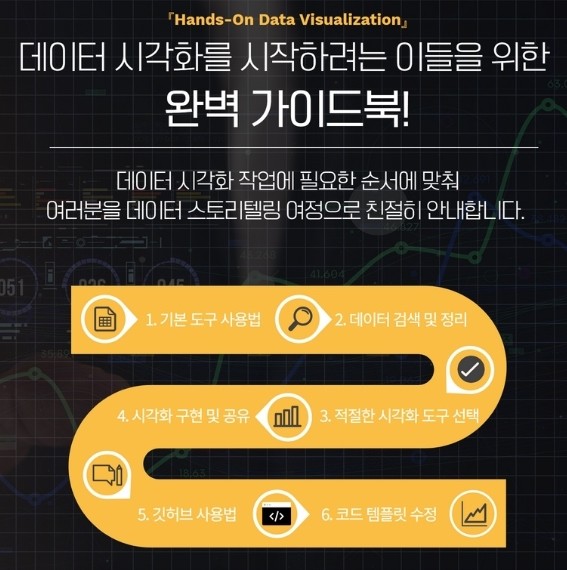
《핸즈온 데이터 시각화》는 무료 도구들을 이용하여 직접 데이터를 시각화해볼 수 있도록 구성되어 있다. 책은 크게 '데이터 수집 > 데이터 가공 > 시각화'를 주제로 구성되어 있다. 마지막 장에는 데이터로 상대를 어떻게 속이는지, 데이터를 바르게 표현하기 위해 무엇을 해야 하는지를 사례 중심으로 보여준다. 그리고 데이터를 다루며 겪을 수 있는 실수, 오류들을 줄이는 팁이 수록되어 있다.






책을 읽고 메모지 한 장에 요약정리를 해볼 생각이다.
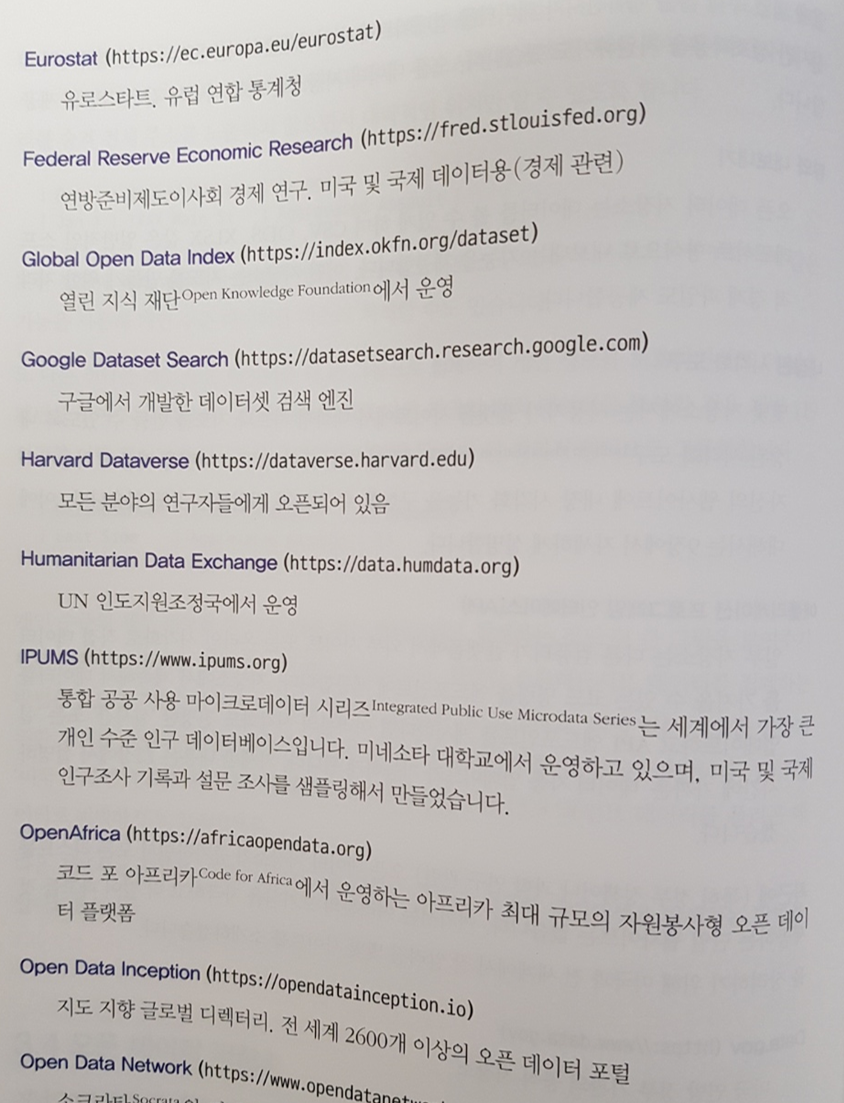
'요약정리본 1장, 책 부록자료(링크) 출력본 1부' 이렇게 들고 다닌다면 적재적소에 책에서 소개한 툴을 사용하여 활용할 수 있을것 같다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
리뷰를 위해 한빛미디어에서 책을 제공받았지만 주관적인 생각을 그대로 적었습니다.

































































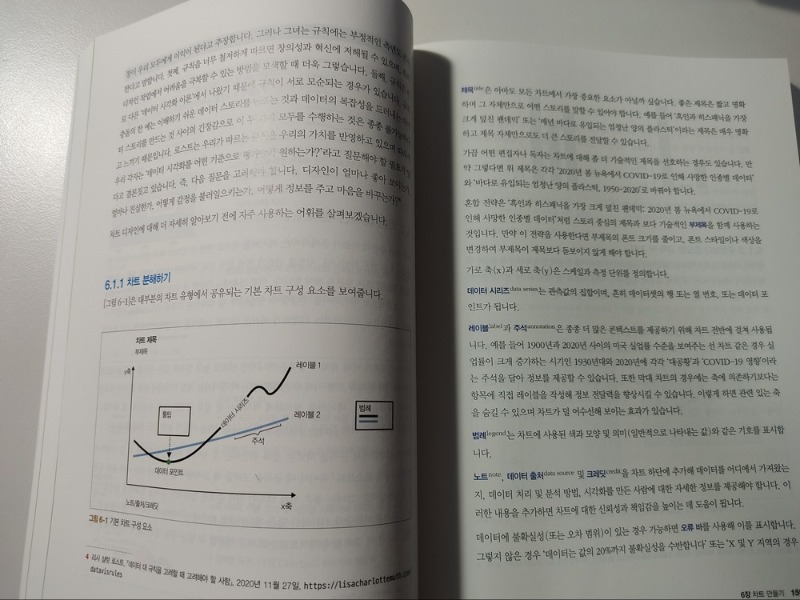
 - 코드와 그림 풀컬러 구성
- 코드와 그림 풀컬러 구성