요즘 저는 개인 웹사이트 제작에 관심이 생겨 ChatGPT를 활용해 프론트엔드 개발을 하고 있습니다.
그러나 디자인이 참 까다롭습니다.
머릿속에는 예쁘고 깔끔한 홈페이지가 그려지지만, 이를 그리려니 그림판이나 PPT로는 담기지 않아서 고민하고 있습니다.
그래서 읽었습니다.
개발자가 읽은

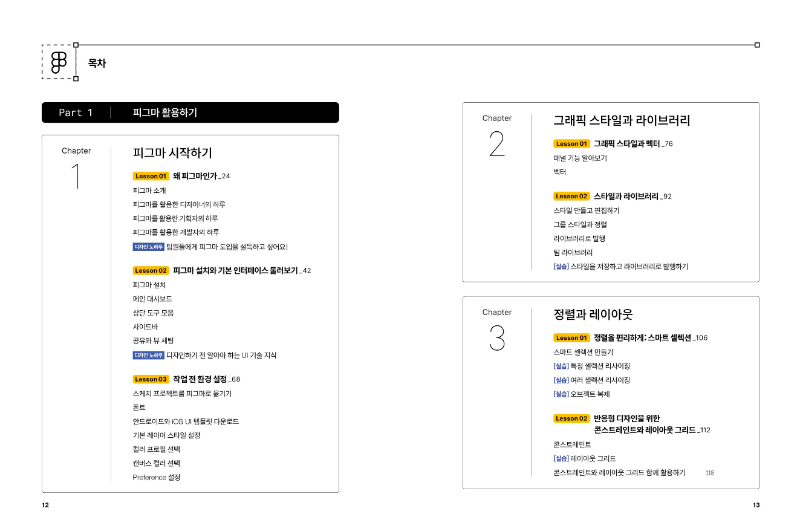
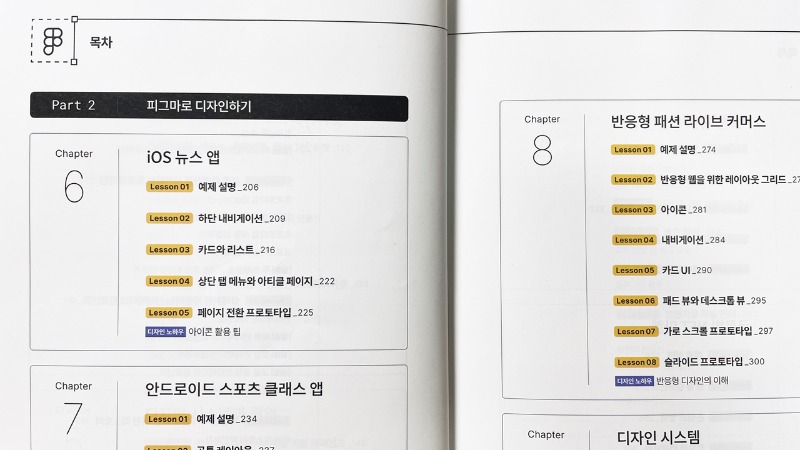
이 책은 크게 1부 피그마 활용하기, 2부 피그마로 디자인하기, 3부 부록으로 나뉘어 있습니다.
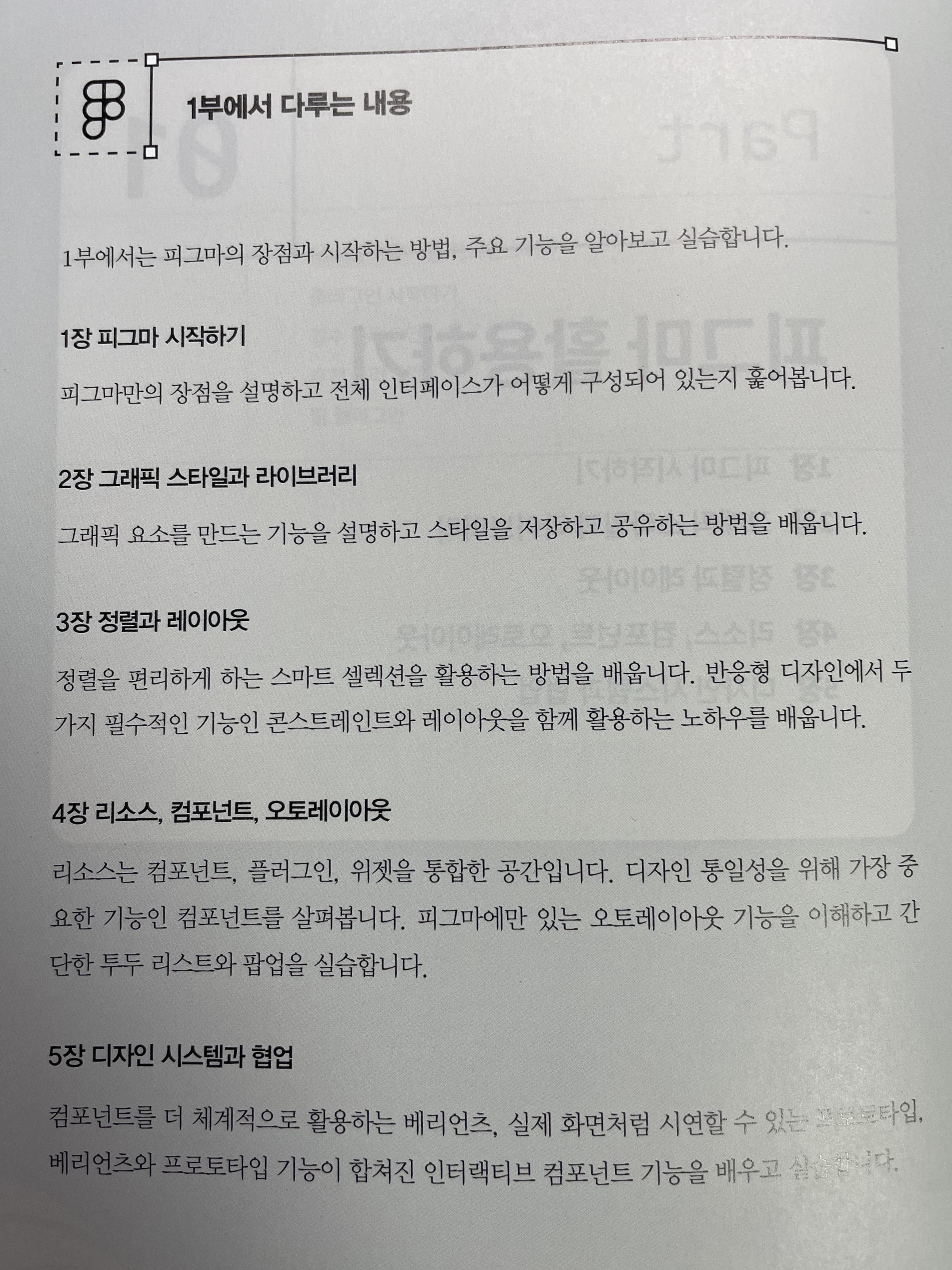
1부에서는 피그마가 무엇인지부터 필요한 지식들을 꼼꼼히 설명합니다.
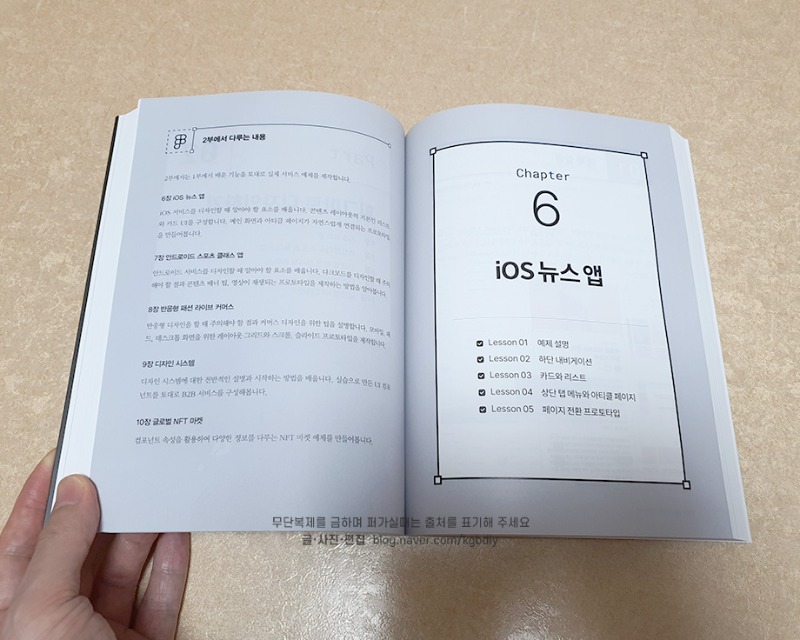
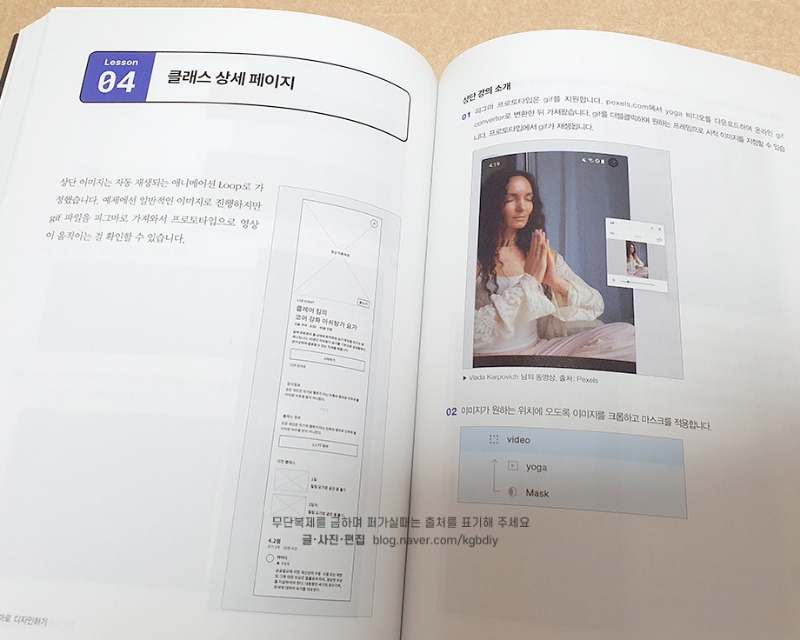
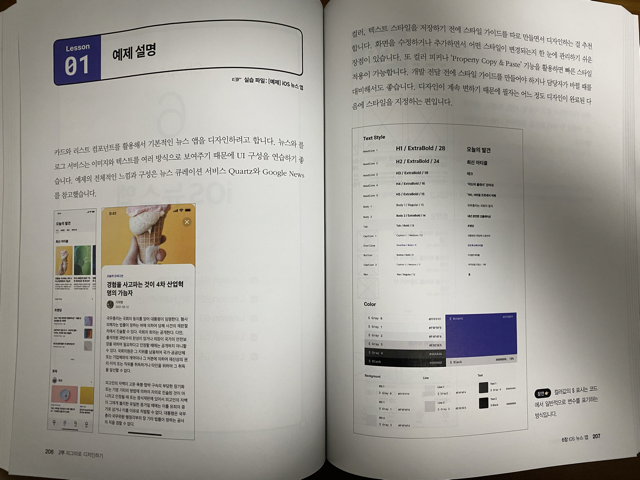
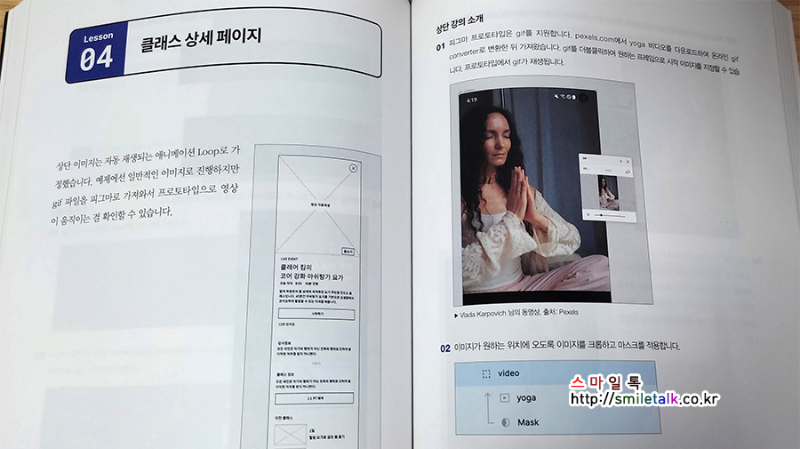
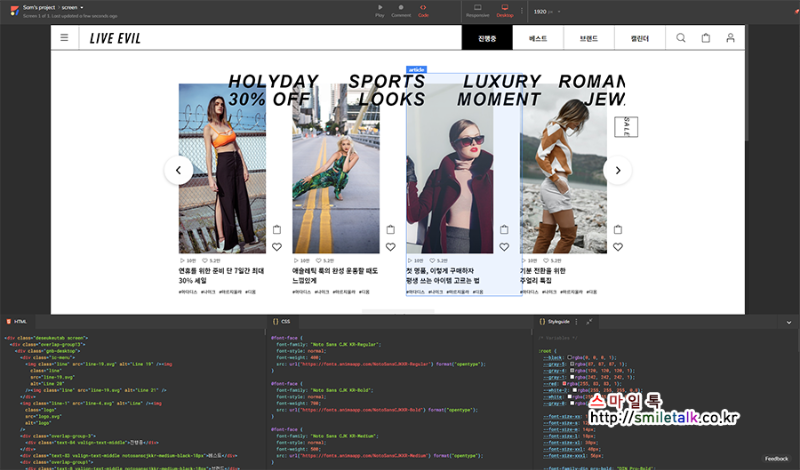
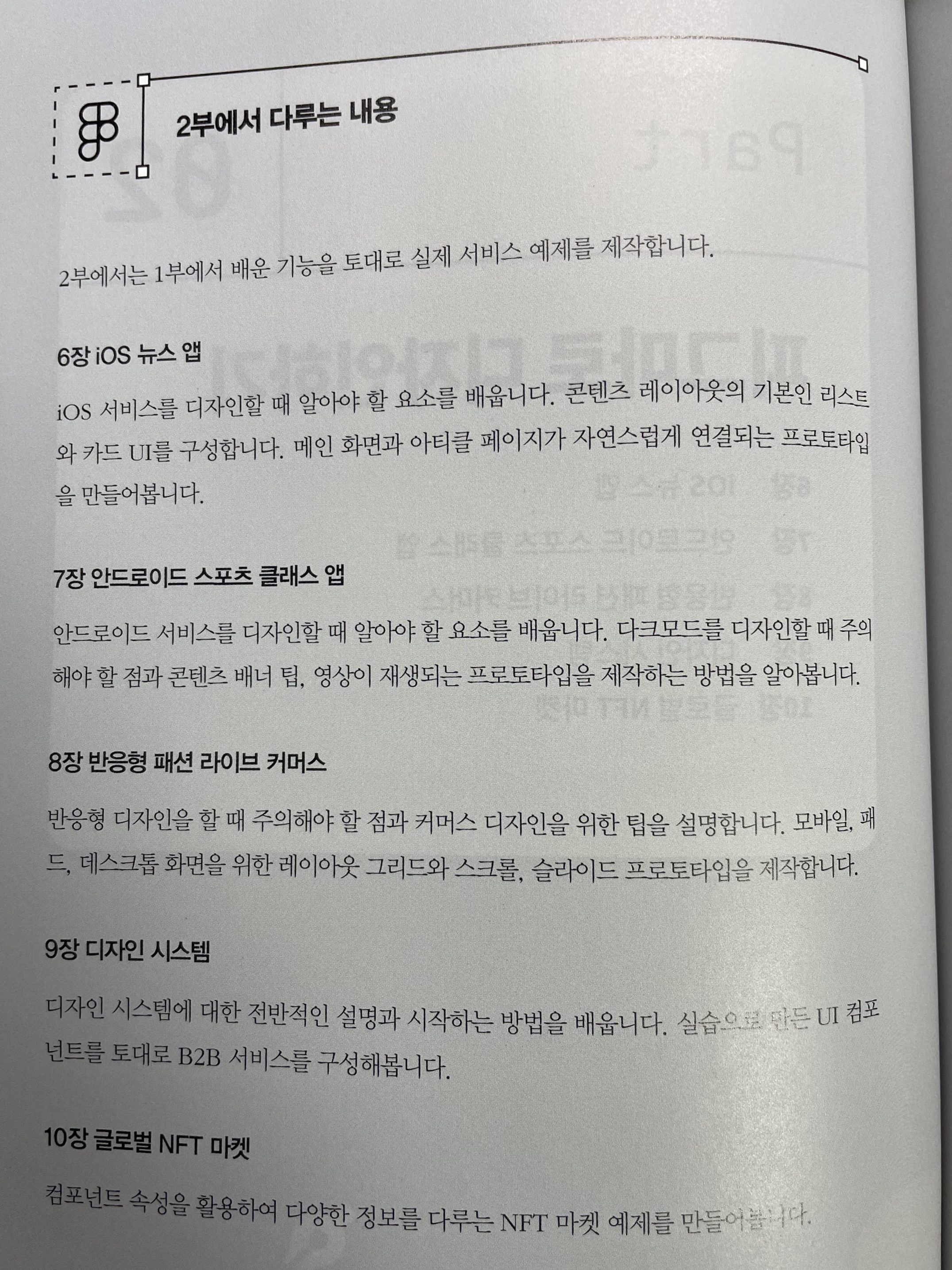
2부에서는 예제를 통해 피그마를 사용하면서 실무에서 쓰기 위한 방법을 알려줍니다.
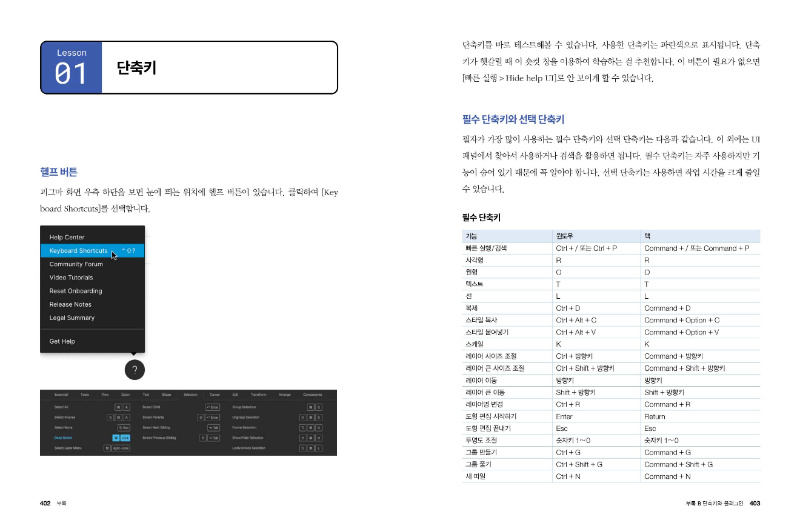
3부 부록에서는 피그마를 사용할 때 없어도 되지만 있으면 편한 꿀팁이나 단축키, 플러그인을 소개합니다.
이 책은 이론, 실무, 추가적인 지식을 종합적으로 다룬 책입니다.
따라서, 처음부터 끝까지 읽기보다는 실제로 피그마를 사용하면서 모르는 것이 있을 때마다 참고하는 용도로 사용하는 것이 좋습니다.
물론 피그마가 무엇인지 궁금하거나, 무엇부터 해야 할지 난감한 상황이라면 처음부터 순서대로 읽어도 좋습니다.
하지만 이 책을 읽는 독자라면 피그마를 사용해서 디자인을 할 생각이 있을 것이니, 참고서 느낌으로 받아들이는 것이 더 나을 것 같습니다.
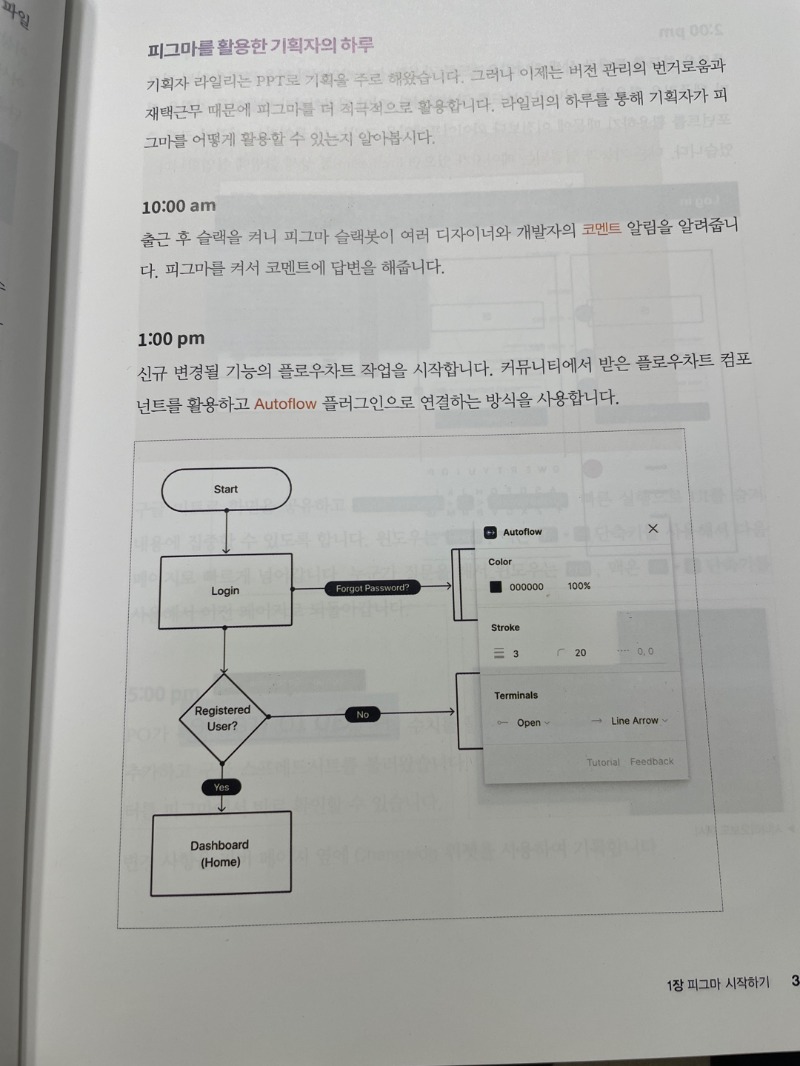
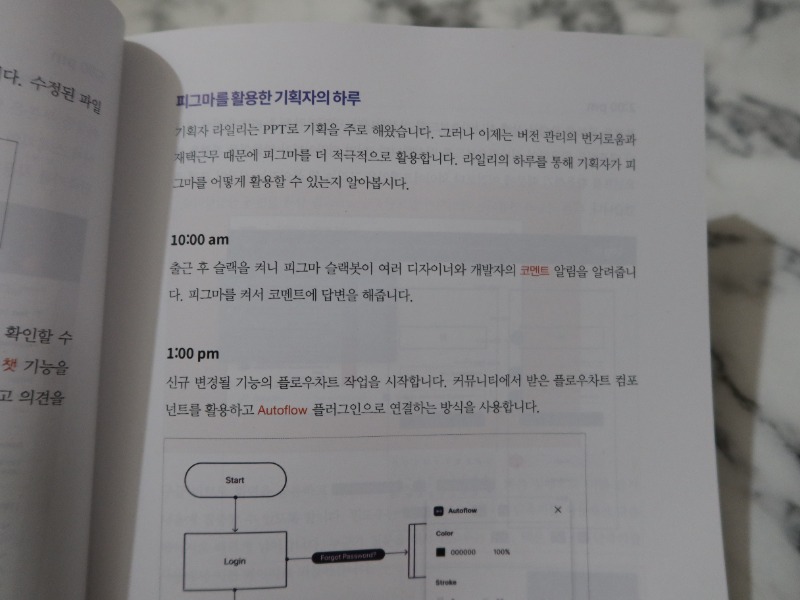
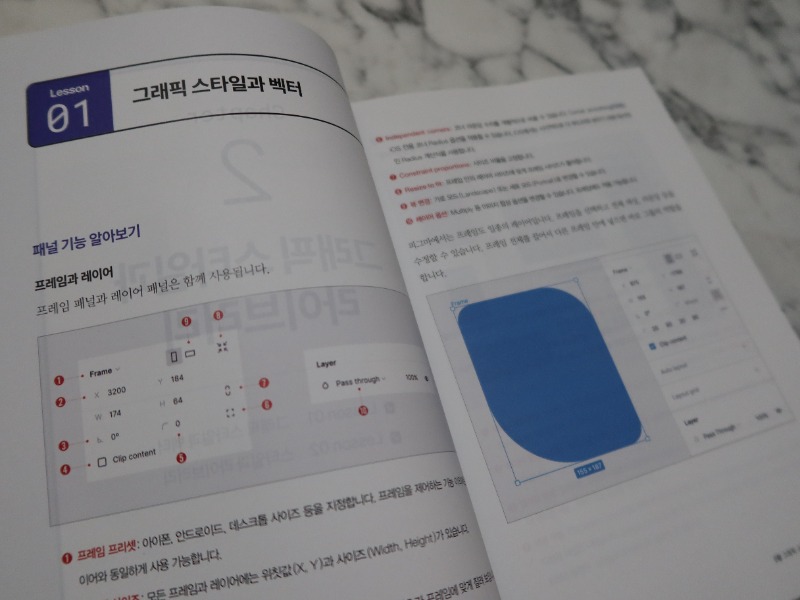
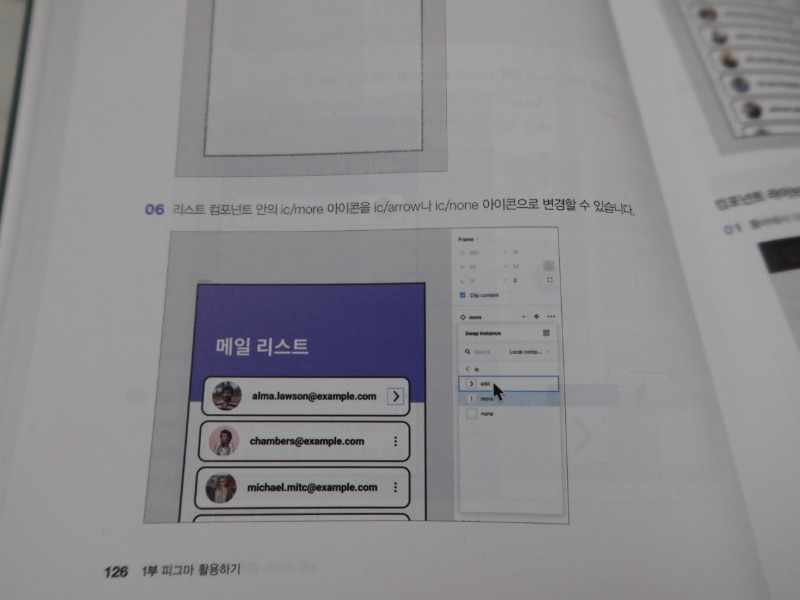
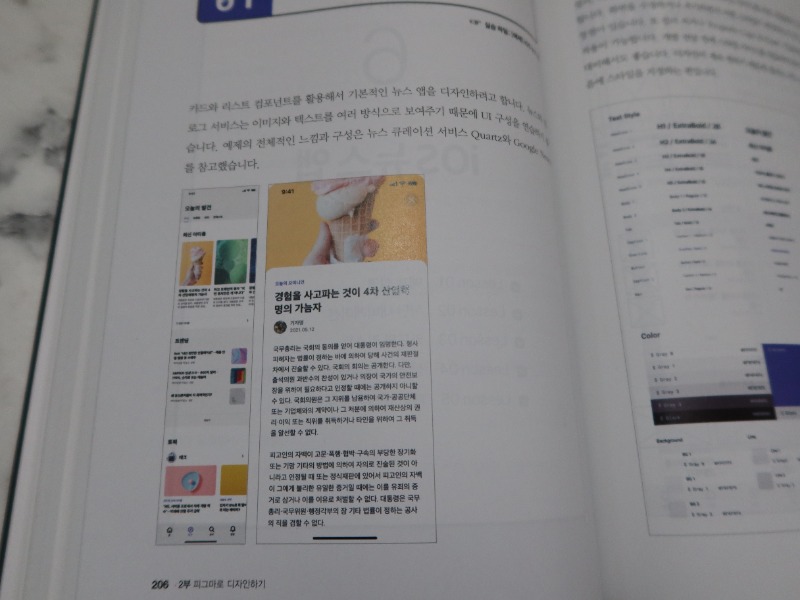
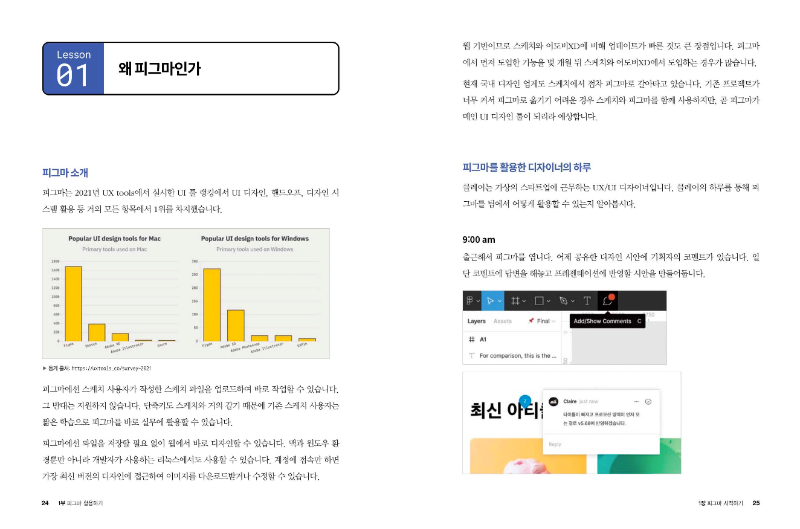
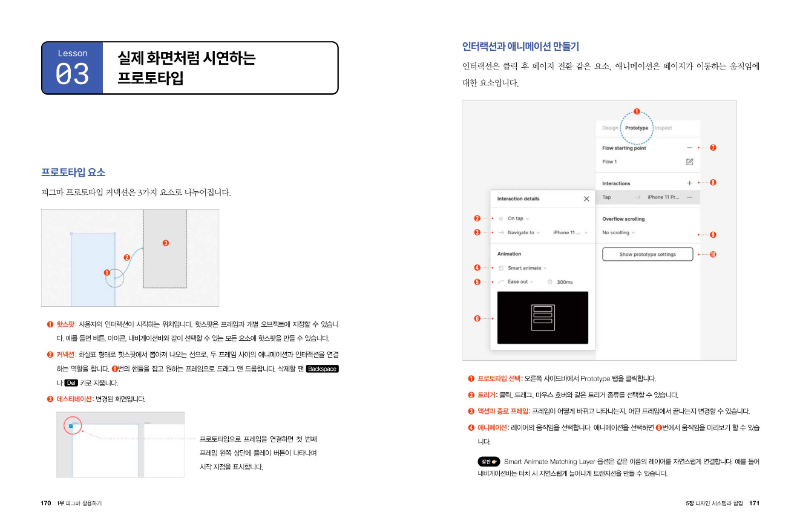
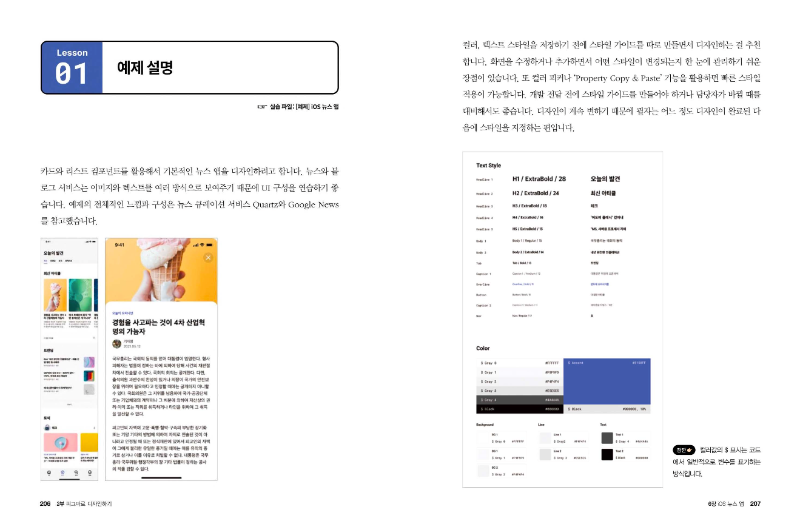
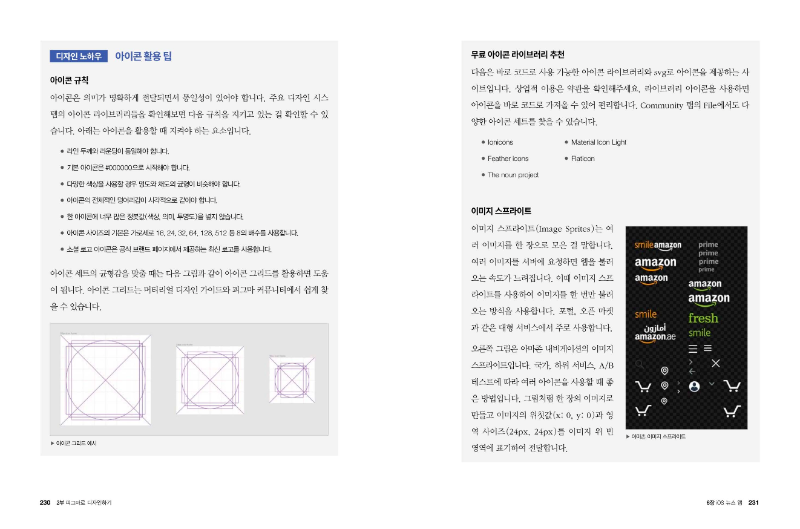
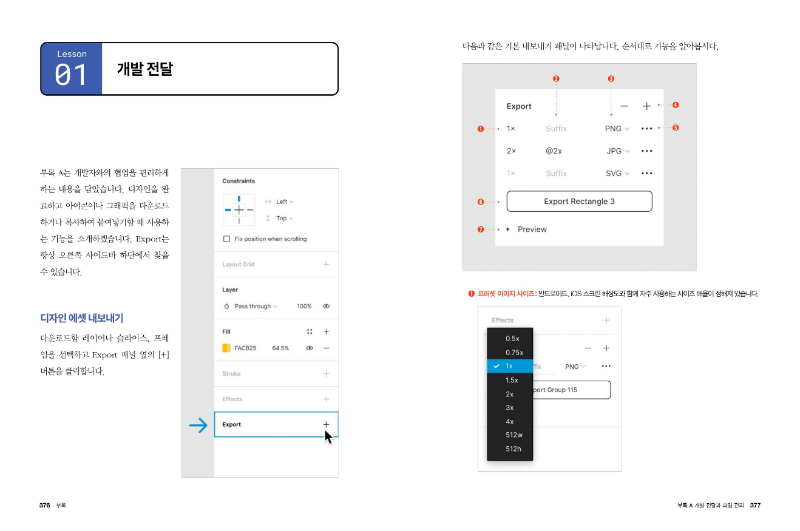
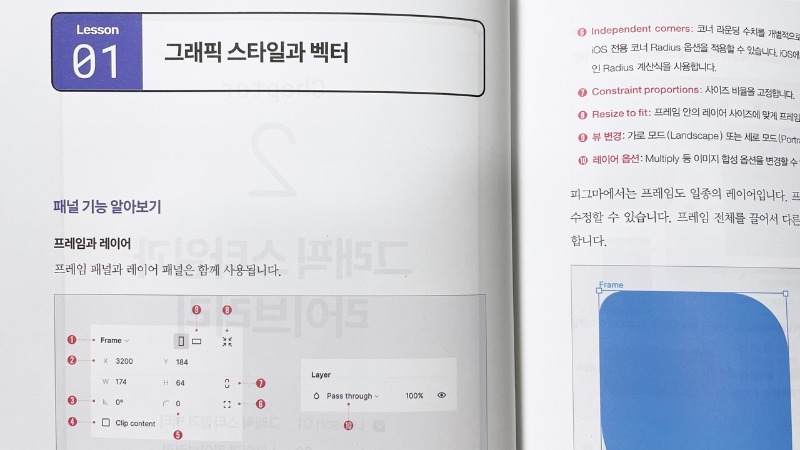
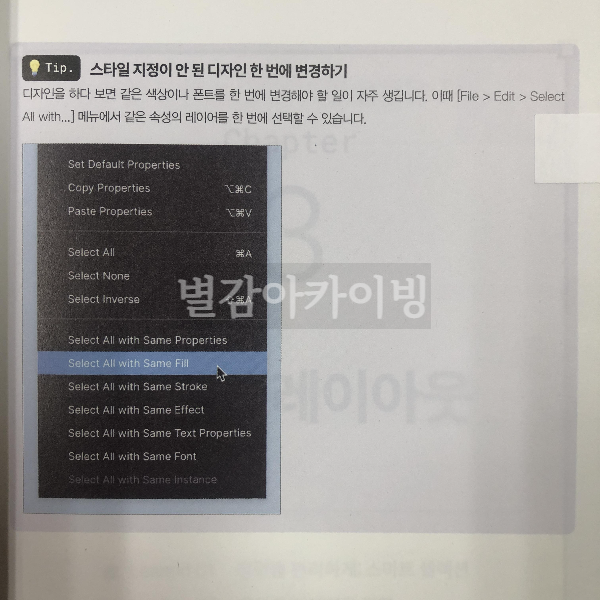
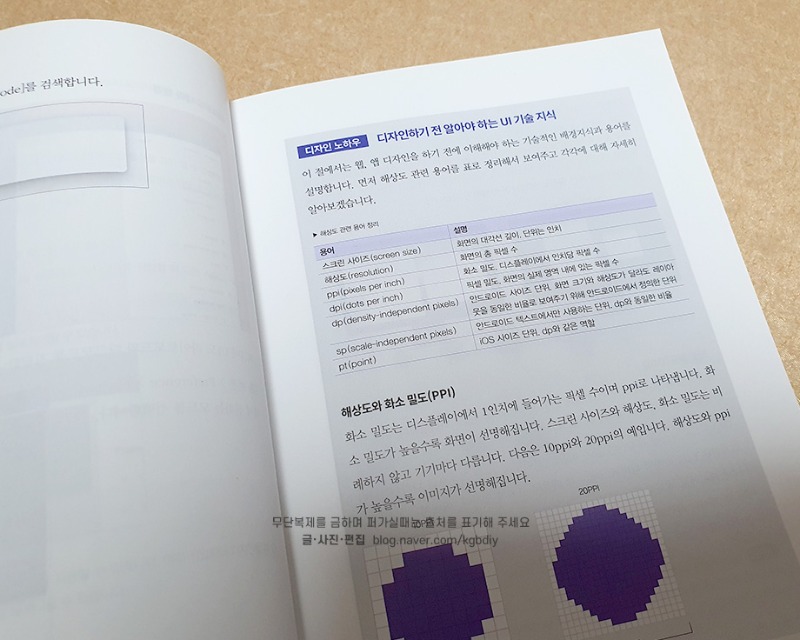
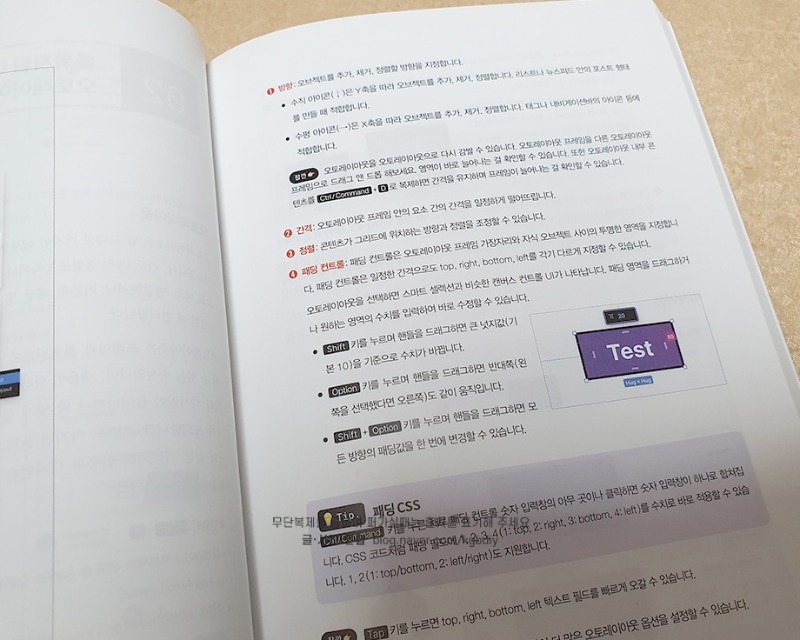
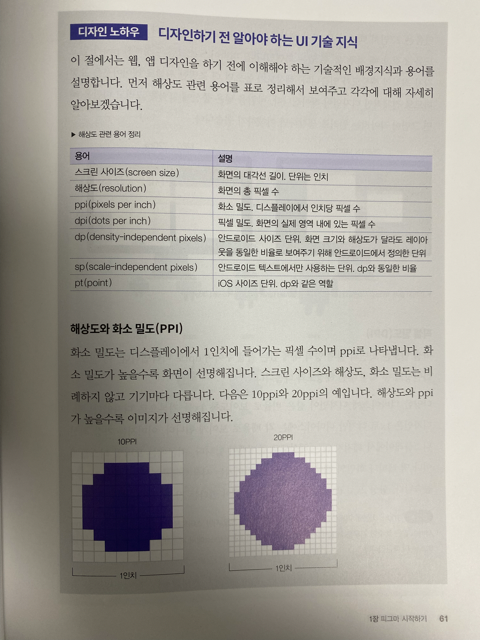
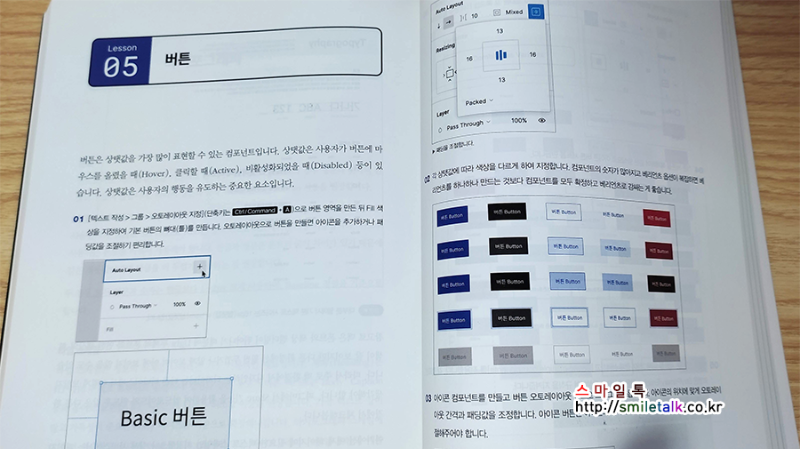
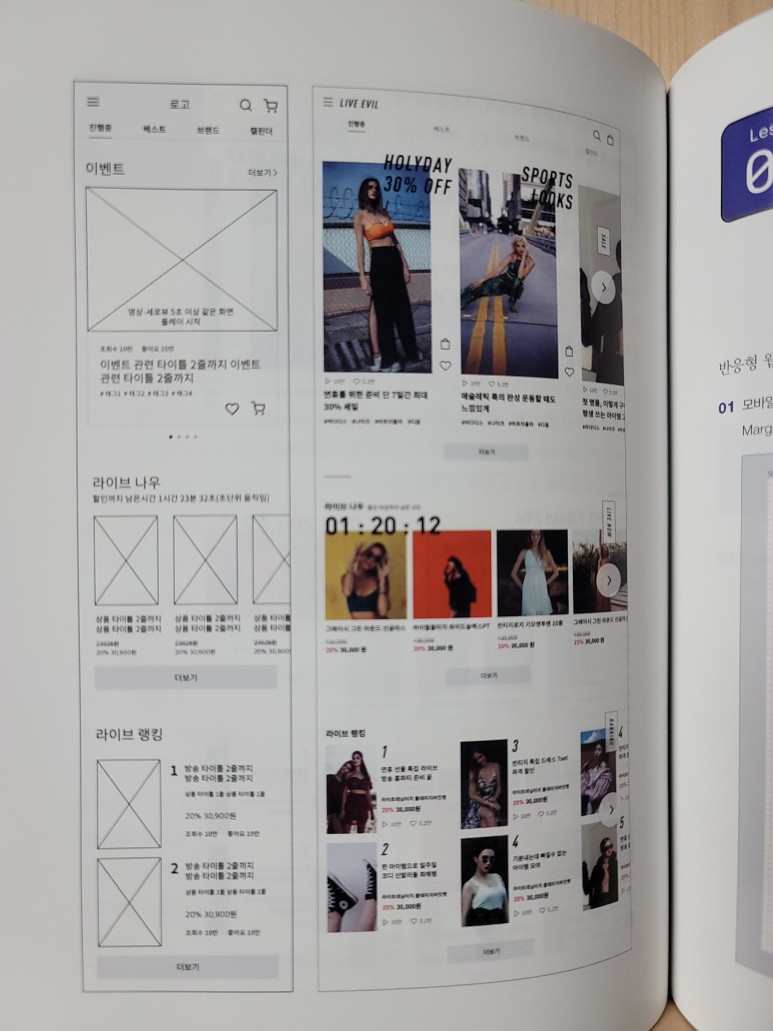
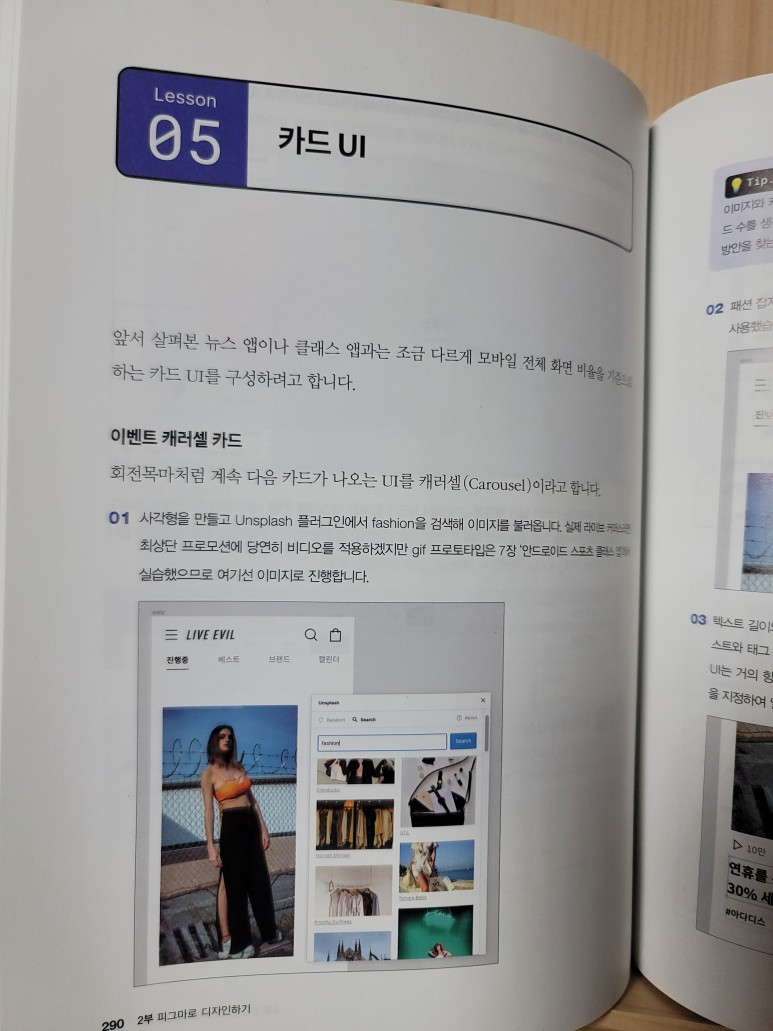
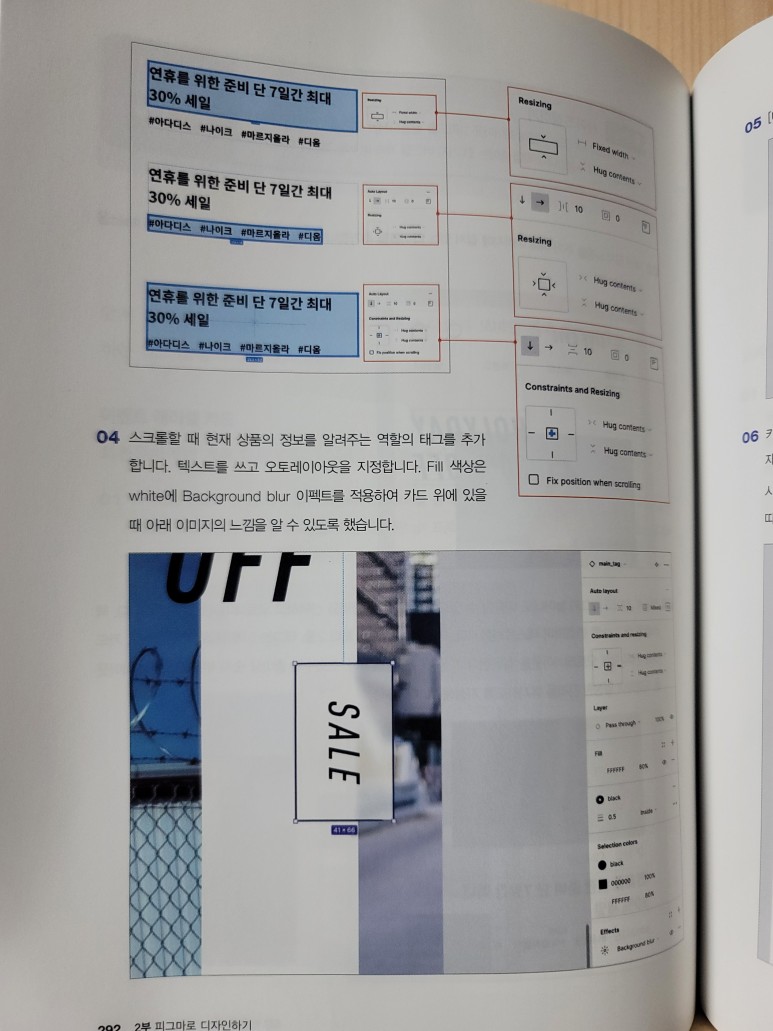
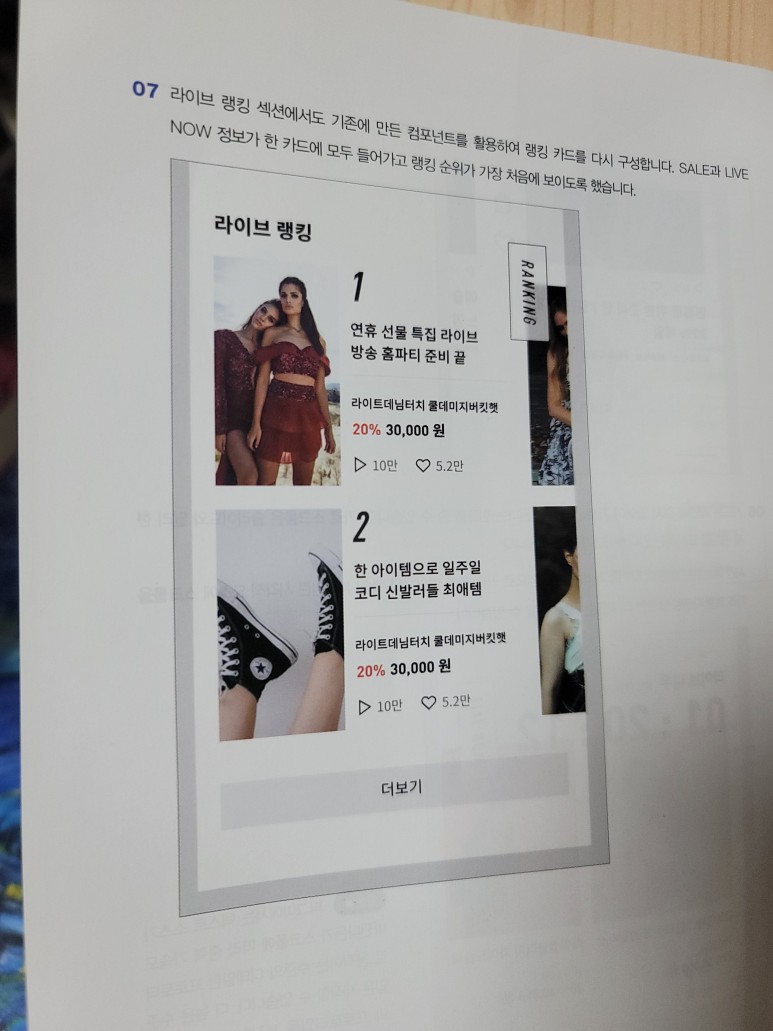
이 책의 또 다른 장점은 풍부한 사진 자료입니다.
아무래도 디자인 책이니만큼 사진을 잘 써야 이해가 잘 되는데, 이 책은 사진을 잘 활용해서 이해가 잘 됩니다.
피그마를 사용하다가 잘 모르겠으면 이 책에서 관련 부분을 읽고 와도 충분히 이해할 수 있습니다.
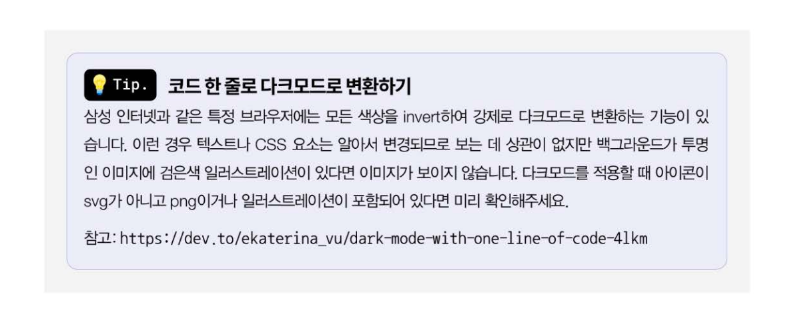
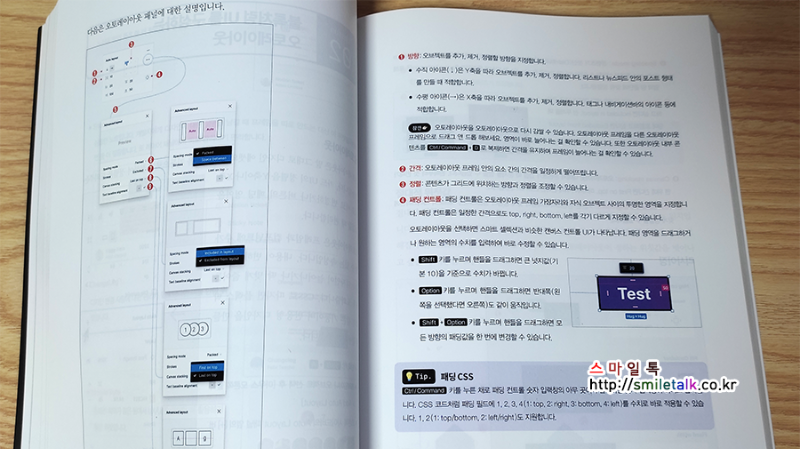
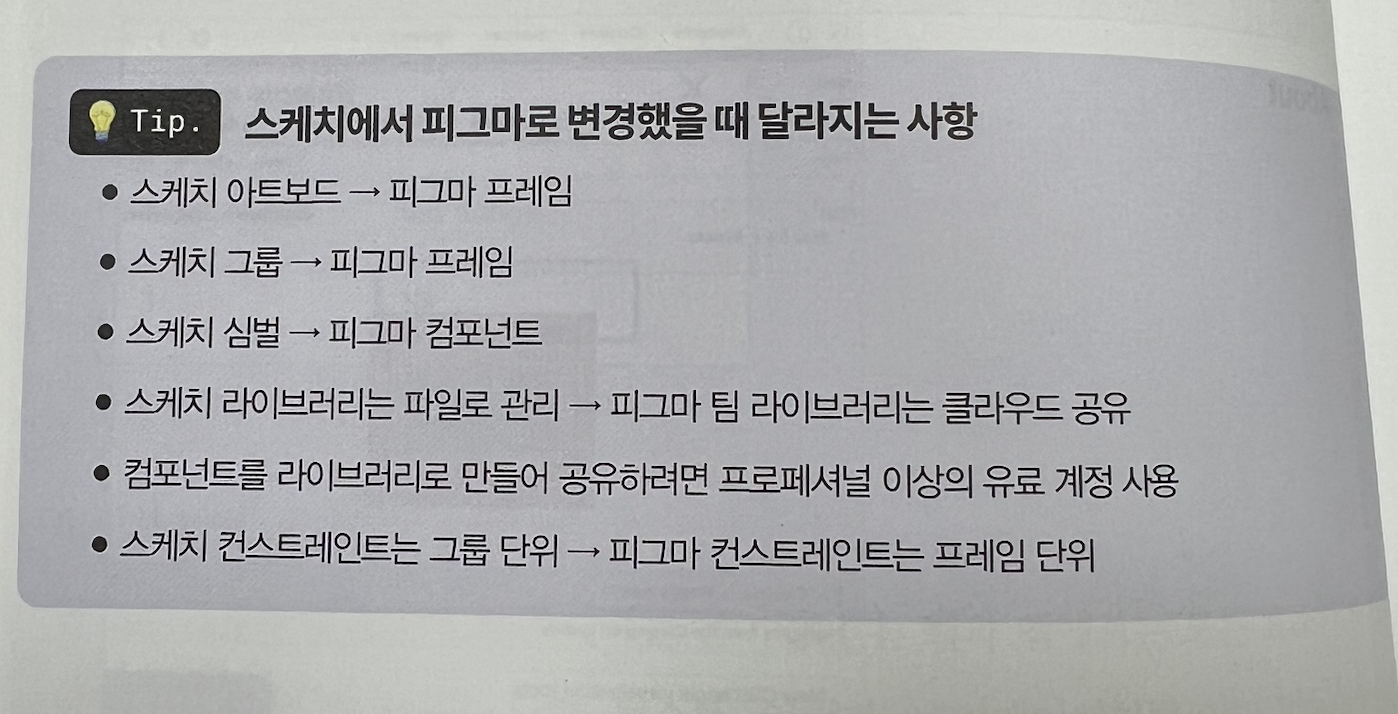
또한, 팁 섹션과 잠깐 섹션에는 처음 피그마를 사용할 때 놓치기 쉬운 부분이 잘 정리되어 있습니다.
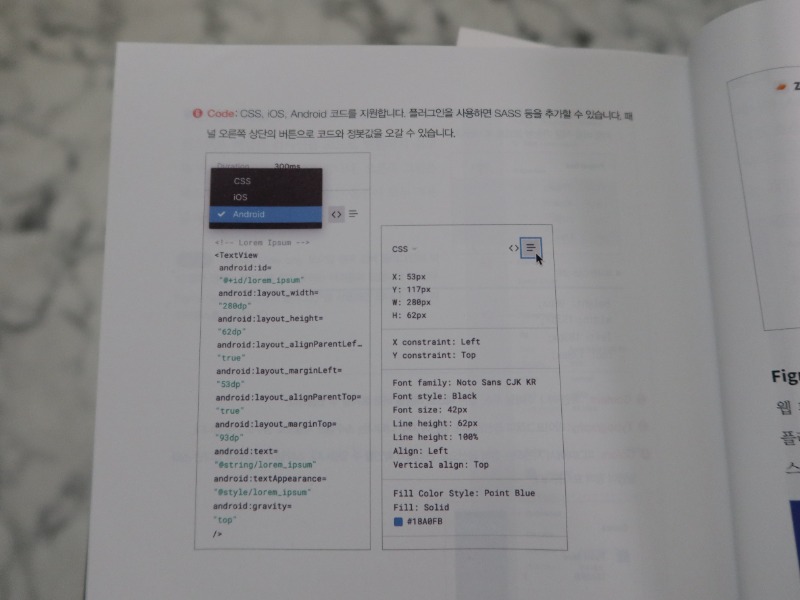
예를 들어, 피그마의 베리언츠 기능을 사용할 때 프로퍼티를 지정하면 코드에 즉시 반영되는 특성이 있습니다.
이를 모르고 마구잡이로 프로퍼티를 지정하면 나중에 곤란한 상황이 올 수 있으므로, 미리 팀에서 정한 이름 규칙을 지켜서 지정해야 한다는 팁이 있었습니다.
이 책을 읽고 나니 피그마를 사용해서 제 개인 웹사이트를 디자인할 수 있겠다는 생각이 들었습니다.
물론 처음 사용해보는 것이니 시행착오도 많겠지만, 모르는 것이 생길 때마다 이 책을 참고하면 걱정이 없습니다.
저처럼 UX/UI 디자인을 해야 하는 상황이거나, UX/UI 디자이너 (또는 지망생) 중에서 피그마를 더 잘 다뤄보고 싶은 분들에게 이 책을 추천합니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
아래 링크에서도 읽을 수 있습니다.
https://blog.naver.com/yongtae923/223058338431






























































![[책 리뷰] UX/UI 디자이너를 위한 실무 피그마 - 클레어 정.한빛미디어.2023](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfj_uz6L-NunpUJIHnBYtct_FIoXN4aoXAQD0DiJOhDjrm83OoEei1Gc1JXGMU7Qpsf-agAGkFnYIoiRdDB8SEFNpOcKWoUMsdPHvP3QEqvaBQt6xTMwys9UMSCBVaoYWJ2_JTm0pUraDUyd9b0_r0rKBHIbzzrvk_PXwjZQ-ttCygdDLIfxZsh_OyrQ/s16000/XL.jpg)