부분부분 이해는하지만....
갑자기 jqtouch가 나오고 갑자기 ajax가 나오고...
어떠한 설명도없이 뜬금없으니 초보에게는 비추천할만한 책입니다.
물론 그 문법이 높은 수준은 아니나,
기초공부정도는 해두어야할 듯합니다.
그런 선행과정이 된 후에는 이만한 책도 없다고 느껴지네요.

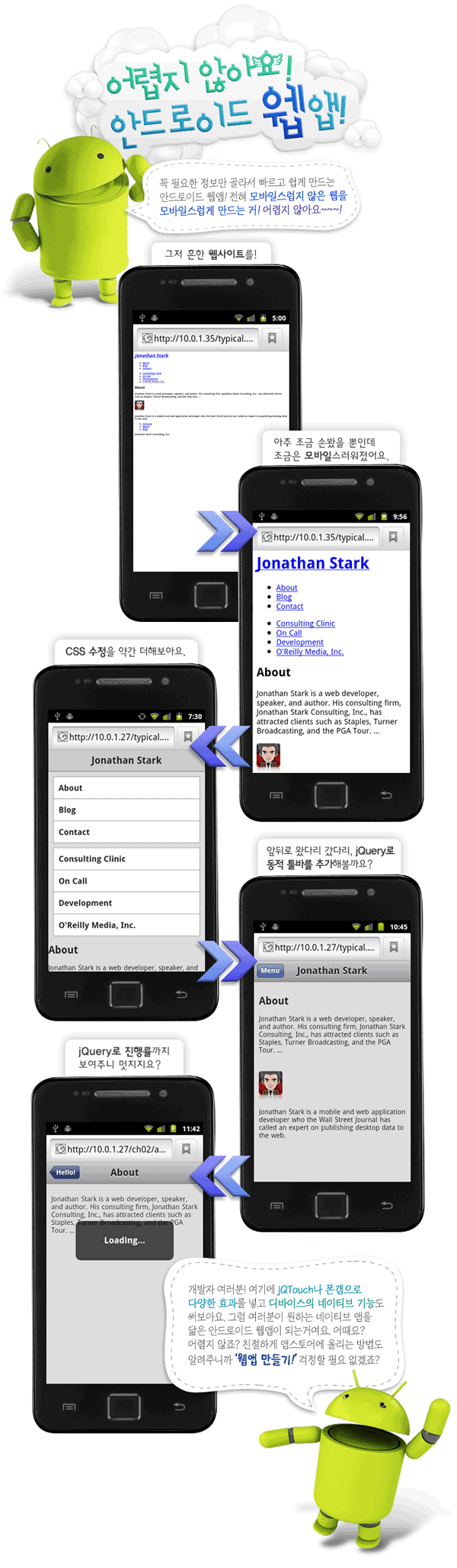
네이티브 언어를 몰라도 안드로이드앱을 만들 수 있다!
HTML, CSS, 자바스크립트를 쓸 줄 안다면, 이미 안드로이드앱 개발을 위한 능력을 갖춘 것이다. 이 책은 자바 없이 오픈 소스 웹 표준으로 안드로이드앱을 개발하고 디자인하는 방법을 알려준다.
더 유연한 앱을 만드는 절대적인 방법, 웹 표준으로 도전하라! 안드로이드에 최적화된 웹앱을 만들고, 폰갭 프레임워크를 이용해서 네이티브 안드로이드앱으로 변환하자! 다양한 디바이스에서 동작하는 모바일앱이 미래를 요동치게 할 것이다.
모바일 앱 컨설턴트인 조나단 스타크가 제안하는 '강력하고 유연한 앱 만들기' 방법을 배우자!
추천사
모바일웹은 모바일 디바이스의 인터넷 접속수가 데스크톱에서의 접속 수를 능가하면서 더욱 중요해졌다. 이 책은 빠르게 모바일 웹앱을 만들고 앱스토어에 올려 판매할 수 있는 효과적인 방법을 제시한다. 또 이를 위해 폰갭 프로젝트 유틸리티와 현대적인 모바일웹 개발 방법까지 설명한다.
- 브라이언 리룩스, Nitobi Software

1장. 시작하기
1.1 웹앱 vs. 네이티브앱
웹앱
네이티브앱
장단점
어떤 방법을 사용해야 할까요?
1.2 웹 프로그래밍 집중 코스
HTML 소개
CSS 소개
자바스크립트 소개
2장. 기본 스타일
2.1 웹사이트가 없으신가요?
2.2 첫 단계
안드로이드 스타일시트 분할 준비
페이지 크기 제어
2.3 안드로이드 CSS 추가
2.4 안드로이드 룩앤필
2.5 jQuery로 기본적인 동작 추가하기
2.6 이 장에서 배운 것
3장. 고급 스타일링
3.1 Ajax 터치 추가
3.2 교통을 정리해주는 adroid.html 작성
작업할 때 필요한 콘텐츠 설정하기
자바스크립트로 요청 보내기
3.3 간단한 부가 기능
진행률 표시기
페이지 제목 설정하기
긴 타이틀 다루기
맨 위까지 자동 스크롤
로컬 링크만 하이젝킹하기
Back 버튼 만들기
3.4 홈 스크린에 아이콘 추가하기
3.5 이 장에서 배운 것
4장. 애니메이션
4.1 jQTouch 활용하기
4.2 슬라이딩 홈
4.3 Dates 패널 추가
4.4 Date 패널 추가
4.5 New Entry 패널 추가
4.6 Settings 패널 추가
4.7 더 추가해볼 것들
4.8 jQTouch 최적화
4.9 이 장에서 배운 것
5장. 클라이언트 측 데이터 저장소
5.1 웹스토리지
로컬 스토리지에 사용자 설정 저장하기
세션 스토리지에 선택한 날짜 저장하기
5.2 웹SQL 데이터베이스
데이터베이스 생성
행 삽입하기
행을 선택하고, 결과 세트를 핸들링하기
행 삭제하기
5.3 웹 데이터베이스 에러 코드 레퍼런스
5.4 이 장에서 배운 것
6장. 오프라인에서 동작하기
6.1 오프라인 애플리케이션 캐시의 기본
6.2 온라인 Whitelist와 Fallback 옵션
6.3 동적 Manifest 파일 생성하기
6.4 디버깅
자바스크립트 콘솔
6.5 이 장에서 배운 것
7장. 네이티브앱과 같은 기능 구현
7.1 폰갭 소개
7.2 이클립스와 안드로이드 SDK로 앱을 로컬에서 제작하기
이클립스 클래식을 내려받아 설치하기
안드로이드 SDK를 내려받아 설치하기
ADT 플러그인 설치하기
안드로이드 플랫폼과 다른 구성요소 추가하기
폰갭의 최신 버전 내려받기
새 안드로이드 프로젝트 설정하기
Kilo를 안드로이드 앱으로 실행하기
7.3 자바스크립트로 폰 제어하기
신호음, 진동, 경고창
지오로케이션
가속도계
7.4 이 장에서 배운
8장. 안드로이드 마켓에 앱 올리기
8.1 앱의 배포 버전을 준비하기
디버그 코드 삭제
앱의 버전 설정하기
앱을 컴파일하고 서명하기
8.2 안드로이드 마켓에 올리기
8.3 앱 직접 배포하기
8.4 추가자료
부록 A. 사용 중인 기기나 브라우저를 WURFL로 알아내기
A. WURFL로 사용 중인 기기나 브라우저 알아내기
설치
환경설정
wurfl-php 테스트
| 자료명 | 등록일 | 다운로드 |
|---|---|---|
| 2012-02-24 | 다운로드 | |
| 2016-04-06 | 다운로드 |