구)홈페이지 오탈자 보기
Head First HTML and CSS(개정판) : HTML5를 적용한 웹 제작 지침서
| 장 | 페이지 | 오탈자 내용 | 등록일 | 쇄 |
|---|---|---|---|---|
| 1 | 71 | (하단 조심하세요) 인터넷 익스플로러는 내용 부분의 경계선(border)을 제대로 표시하지 못합니다. 경계선은 파이어폭스나 크롱 사파리 등으로 확인하세요. | 2013-06-03 | 1 |
| 3 | 76 | (핵심정리 좌측 마지막 문장) 시작태그는 속성을 가질 수 있으며, 지금까지 type과 align 두 가지를 보았습니다. | 2014-10-13 | 2 |
| 2 | 84 | (2장 84p 내용 중) '찾아오시는 길' 링크는 우리 회사를 방문할 수 있도록 자세한 길 안내를 위한 HTML 페이지와 연결됩니다. | 2013-05-01 | 1 |
| 2 | 93 | (밑에서 네 번째 문단) 보통 자원(resource)라고 하면 웹 페이지를 말하지만, 오디오나 비디오 등 모든 종류가 지원이 될 수 있다고 생각합니다. | 2013-06-04 | 1 |
| 2 | 109 | (세 번째 정리) <a> 요소의 콘덴츠는 링크를 위한 라벨입니다. | 2013-06-04 | 1 |
| 2 | 112 | (세로 8) 8. HTML에서 'H' | 2013-06-04 | 1 |
| 3 | 132 | (마지막 A) 만약 여러분이 실제 문구를 인용하거나 단어를 강조하고자 한다면 <em> 요소를 사용하는 것이 올바른 방법입니다. | 2013-06-04 | 1 |
| 3 | 139 | (다섯 번째 Q) 예를 들어 콘텐츠를 가지고 있지 않은 링크가 있다면, <ahref=“mypage.html”>와 같이 쓸 수 있나요? | 2013-06-04 | 1 |
| 3 | 149 | (3장 149p 중첩을 사용하여 태그 일치시키기의 내용 中) <p> 트윗에 <em>이 글</em>을 남길 거예요<p> | 2013-05-01 | 1 |
| 3 | 153 | (첫 번째 A) 모든 엔티티들을 다 보여줄 수 있다고 보증할 수는 없습니다. | 2013-06-04 | 1 |
| 3 | 156 | (p.156) 가로 | 2013-04-30 | 1 |
| 4 | 182 | (182p 설명중) 바로 스타버즈 페이지에서 카페인 정보를 담은 http://buzz.headfirstlabs.com으로 링크를 만드는 일입니다. | 2013-05-04 | 1 |
| 4 | 192 | (첫 문장, 두 번째 화살표) 첫 문장 | 2013-06-04 | 1 |
| 4 | 199 | (세 번째 정리)
| 2013-06-04 | 1 |
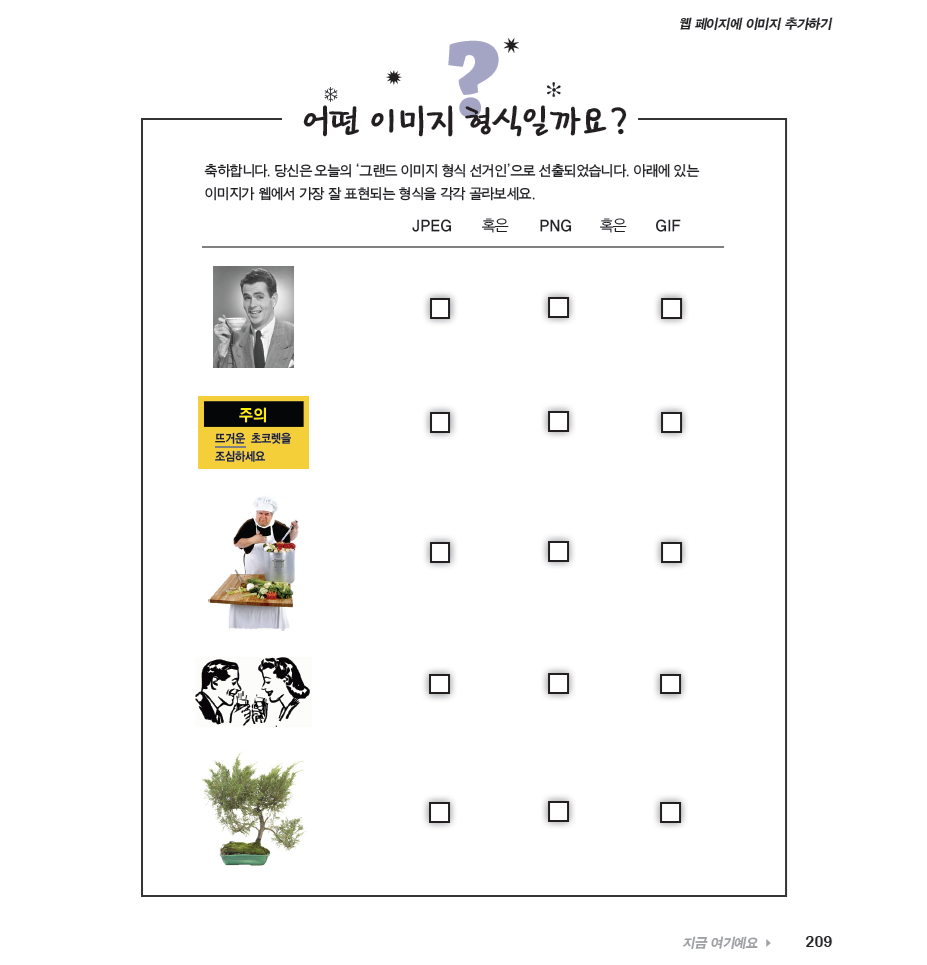
| 5 | 209 | (5장 209페이지, 알맞은 이미지 형식 고르기) 그림 이미지가 인쇄 상 한계로 제대로 표현되지 않아 파일을 첨부합니다.
| 2013-05-05 | 1 |
| 5 | 213 | (첫 문단, 연습문제) 첫 문단 | 2013-05-05 | 1 |
| 5 | 217 | (페이지217)
| 2013-05-01 | 1 |
| 5 | 218 | (두 번째 화살표) 그리고 여기에 여러분이 ‘index.html’ 파일에 추가한 ‘seattle.jpg’ 이미지가 있군요. | 2013-06-04 | 1 |
| 5 | 219 | (두 번째 Q) 왜 width와 height 속성을 사용하여 페이지 내 이미지 크지를 조정할 수 없는 거죠? | 2013-06-04 | 1 |
| 5 | 237 | (5장, 237p) 만약 ‘seattle_video_med.jpg’란 사진이 있다면 이와 일치시킬 수 있도록 HTML 파일을 ‘scattle_video_med.html’이라고 하죠. | 2013-05-11 | 1 |
| 5 | 245 | (중간 문단) 여기서는 웹 페이지 배경색과 동일한 색을 선택고자 합니다. | 2013-06-04 | 1 |
| 5 | 247 | (첫 문장) 계속해서 색상 선택(Color Picker) 대화상자에 eaf3da라는 색을 넣습니다. | 2013-06-04 | 1 |
| 5 | 250 | (5장, 250p,) Q : 기능을 텍스트에만 사용할 수 있나요? | 2013-05-11 | 1 |
| 6 | 275 | (조심하세요) 개념치 말고 그냥 계속 따라 하세요. | 2013-06-04 | 1 |
| 6 | 290 | (6장, 290p) 14. 여러분이 만들고 있는 문서의 어떤 종류인지 브라우저와 유효성 검사기에게 말해주는 것 | 2013-05-12 | 1 |
| 7 | 299 | (3번째 줄) 오직 문단에만 벽이 없으니, 대신 문단의 background-color 속성을 사용하도록 하죠. | 2013-05-19 | 1 |
| 7 | 322 | (첫 번째 그림 설명에서) font-family 속성을 문단에서 제목과 본문(body)으로 옮길 것입니다. | 2013-06-04 | 1 |
| 7 | 342 | (십자 퍼즐 옆 힌트, 세로 6) 십자 퍼즐 옆 힌트 다음 내용으로 수정합니다. | 2013-05-06 | 1 |
| 8 | 354 | (오탈자 신고, 위치정보는 내용란에 적었습니다.) 폰트 패밀리에는 산세리프(snasserif) | 2013-05-15 | 1 |
| 8 | 367 | (바보 같은 질문이란 없습니다 4번째 A) A:예. @font-face를 사용해 여러 폰트를 가져오려면 여러분이 사용하고 싶은 각 폰 | 2013-06-04 | 1 |
| 8 | 375 | (연필을 깍으며) 태스트해 보세요. | 2013-06-07 | 1 |
| 8 | 383 | (이름으로 색 명시하기 첫 문장) CSS에서 색을 묘사하기 위한 가장 직접적인 방법은 색의 이름을 사용하는 50가지만 사용할 수 있습니다. | 2013-05-25 | 1 |
| 8 | 395 | (세 번째 정리, 마지막 정리) 세 번째 정리 | 2013-05-17 | 1 |
| 9 | 421 | (첫 문단) 이미지를 넣으려면 | 2013-07-08 | 1 |
| 9 | 428 | (맨 마지막 설명) border-radus를 사용해서 모든 종류의 모양을 만들어 낼 수 있습니다. | 2013-05-18 | 1 |
| 9 | 428 | (그림) 첨부 파일로 그림 모양을 바꿔야 합니다.
| 2013-07-09 | 1 |
| 9 | 429 | (3번째 줄) grove | 2013-07-09 | 1 |
| 9 | 433 | (브레인 파워 마지막 줄) Bonzai | 2013-07-09 | 1 |
| 10 | 471 | (맨 마지막 줄) 반복적으로 보이게 하려고 background-repeat 속성값에 repeat-x를 할당했는데, 이렇게 하면 수평 방향으로만 이미지가 기울어져 보일 거예요. | 2013-05-18 | 1 |
| 10 | 480 | (그림 설명과 본문) 그림 왼쪽 설명 맨 마지막 줄 | 2013-06-04 | 1 |
| 10 | 485 | (두 번째 질문) 선태 가능한 것이 아닌걸 알아야 하고 순서에 대한 것을 기억해야 하기 때문에 속기법은 더 복잡하군요. | 2013-06-04 | 1 |
| 10 | 487 | (두 번째 짐의 대화 마지막 줄) 필요하다구고. | 2013-07-09 | 1 |
| 10 | 489 | (3번째 줄) ‘lounge.html’ 파일의 하단에 이 두 가지 규칙을 추가하세요. | 2013-06-04 | 1 |
| 10 | 495 | (코드 마지막 설명) 사용자가 링크 위로 마우스를 오려놓으면 배경을 빨간색으로 변경하네요. | 2013-06-04 | 1 |
| 10 | 504 | (마지막 풍선말) 오, 왜 ‘캐스케이드’라고 부르는 이유는 뭐죠? | 2013-06-04 | 1 |
| 10 | 506 | (핵심 정리 왼쪽 단 마지막 문장) Text-align은 블록 요소를 위한 속성이며, 블록 요소에 있는 모든 인라인 요소를 가운데로 놓습니다. 어떤 중첩된 블록 요소에 의해서도 상속됩니다. | 2013-06-04 | 1 |
| 11 | 518 | (p518) 한 요소가 다른 요소를 중첩하고 있는데, 두 요소가 모두 마진을 '같고 있다면'... | 2015-09-02 | 2 |
| 11 | 521 | (그림 왼쪽 첫 번째 설명, 마지막 설명) 그림 왼쪽 첫 번째 설명 | 2013-06-04 | 1 |
| 11 | 527 | (스타버즈를 한 단계 더 끌어올려 봅시다 2번)
| 2013-06-04 | 1 |
| 11 | 538 | (끝에서 2번째 줄) ‘오른쪽은 팽팽히, 왼쪽은 느슨하게’라는 기업법을 알게 될 것입니다. | 2013-06-04 | 1 |
| 11 | 555 | (2번) 2 tableContainer란 id를 가진 행에 대한 <div>도 추가했습니다. | 2013-06-04 | 1 |
| 11 | 560 | (두번째 A) 그리고 첫 번째 행에는 같은 수의 컬럼을 포함하고 있어야 합니다. | 2013-06-04 | 1 |
| 11 | 572 | (중간 문단) 계속해서 이 <div>를 ‘index.html’ 파일의 footer 바로 밑에 추가하세요. 이 <div>를 배치할 것이므로, HTML 안에서의 위치는 포지셔닝을 지원하지 않는 브라우저에서 문제가 될 것입니다. 쿠폰은 순서상 맨 위에 놔야 할 정도로 중요한 항목은 아닙니다. | 2013-06-04 | 1 |
| 12 | 587 | (두 번째 줄) (새로운 요소 모두 중, 상대적으로 중요한 요소만 골라냈습니다) | 2013-05-29 | 1 |
| 12 | 590 | (section 코너 설명) 각의 'section' | 2013-06-04 | 1 |
| 12 | 597 | (오른쪽 화살펴 설명) 아래에 있는 HTML과 CSS를 수정하고, | 2013-06-04 | 1 |
| 12 | 604 | (마지막 문단) 여러분의 마일리지가 변할 수도 있지만, | 2013-06-04 | 1 |
| 12 | 613 | (하단 코드) <li class="selected"><a href="blog.html">블러그</a></li> | 2013-06-04 | 1 |
| 12 | 620 | (두 번째 줄) 다른 <article> 위, <section> 요소 밑에 아래의 HTML을 추가하세요. | 2013-06-04 | 1 |
| 12 | 632 | (마지막 설명) <source> 태그 밑에 있는 <video> 요소 안에 <object> 요소를 추가하세요. | 2013-06-04 | 1 |
| 14 | 700 | (중간 설명) 스타버즈 사이트에서 사용했던 스타일 없이 폼만 지금 당장은 생성할 것입니다. | 2013-06-04 | 1 |
| 14 | 734 | (734page) 브라우저가 되어 봅시다. 정답 부분에서 | 2014-08-12 | 2 |