5 이미지 리소스 생성 툴 만들기
환경설정을 마쳤으니 이제 본격적으로 간단한 게임을 만들어보며 Cocos2d-x 게임 개발이 어떤 과정으로 이루어지는지 살펴보겠습니다. 먼저 5~6장에서는 minigame 프로젝트에 캐릭터 이미지 리소스를 직접 생성하는 툴을 만들 것입니다. 메인 화면을 만드는 과정까지가 5장, 캐릭터 이미지를 생성, 저장, 조회하는 과정이 6장입니다. 그다음 7장에서는 이 툴로 만든 이미지를 활용하여 다른 게임을 만들어볼 것입니다. 이 툴과 게임이 합쳐진 프로그램이 바로 <내가 만든 이미지로 게임 만들기>입니다.
5.1 게임 정의 및 화면 구성
캐릭터를 생성할 수 있는 툴을 이용하면 여러 이미지를 직접 그리지 않고도 많은 양의 이미지를 동적으로 생성하여 게임에 활용할 수 있습니다. 실제 게임 개발에서도 이런 식으로 게임에 필요한 툴을 직접 만들어 효율적으로 사용하는 일이 자주 있습니다.
이번 장에서는 기본적인 화면 구성부터 시작해 데이터베이스를 사용해 데이터를 처리하는 방법 및 저장된 데이터를 불러오는 방법을 살펴볼 것입니다.
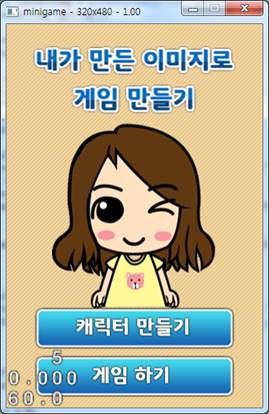
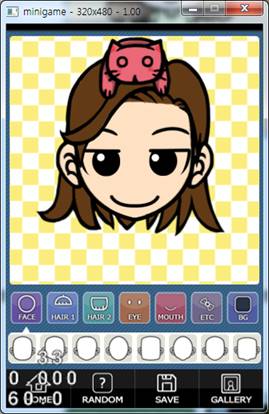
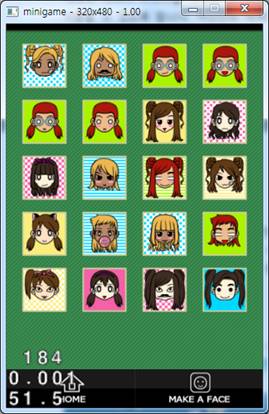
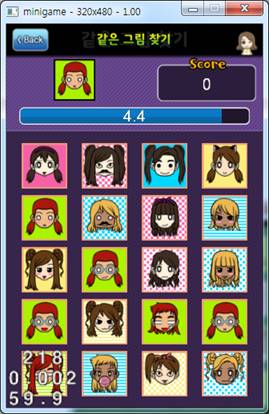
<내가 만든 이미지로 게임 만들기> 게임은 다음 그림처럼 크게 네 개의 화면으로 구성됩니다. 이러한 각각의 화면을 Scene(신)이라고 합니다. 왼쪽 위부터 순서로 1) 메인 화면, 2) 캐릭터 생성 및 저장 화면, 3) 저장된 캐릭터 확인(갤러리) 화면, 4) 저장된 캐릭터를 이용한 게임 화면으로 이루어져 있습니다. 실제로 게임을 하는 4번 화면은 6장에서 살펴보겠습니다.




Figure 5‑1 <내가 만든 이미지로 게임 만들기>의 네 가지 화면